Elena Canorea
Communications Lead
Puede que algunas personas se pregunten por qué un diseñador dedica tanto tiempo a la elección de la tipografía cuando aborda un proyecto. Lo cierto es que la tipografía es uno de los aspectos más relevantes en la toma de decisiones sobre el diseño de nuestros productos, ya que no solo definirá parte de la sensación que el usuario perciba al verla, sino que también será decisiva para facilitar la transmisión y comprensión del mensaje que queramos comunicarle a este. Es por ello de suma importancia tener en cuenta ciertos conocimientos y aspectos para poder escoger las tipografías que más se adecuen a nuestro proyecto.
Cuando hablamos sobre tipografía es importante saber que existe una división entre dos campos para trabajar los diferentes aspectos que aborda esta amplia disciplina. Así, podemos hablar de microtipografía y macrotipografía.
Estudia todo lo que atañe al detalle tipográfico y comprende aspectos tan importantes como:
 Microtipografía
Microtipografía
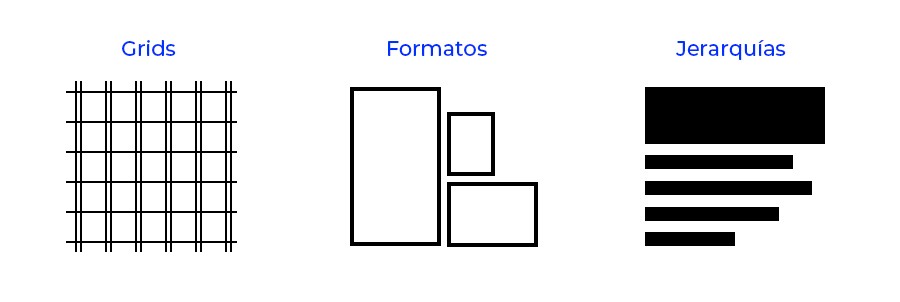
Estudia la composición general, cómo se organizan los textos en una página y el efecto global que producen. Dentro de esta rama encontramos aspectos como:
 Macrotipografía
Macrotipografía
La anatomía tipográfica hace referencia a las características individuales de cada glifo que conforma una fuente tipográfica. Los glifos son los caracteres de dicha fuente, y estas características son las que definen y dan personalidad a cada familia tipográfica.
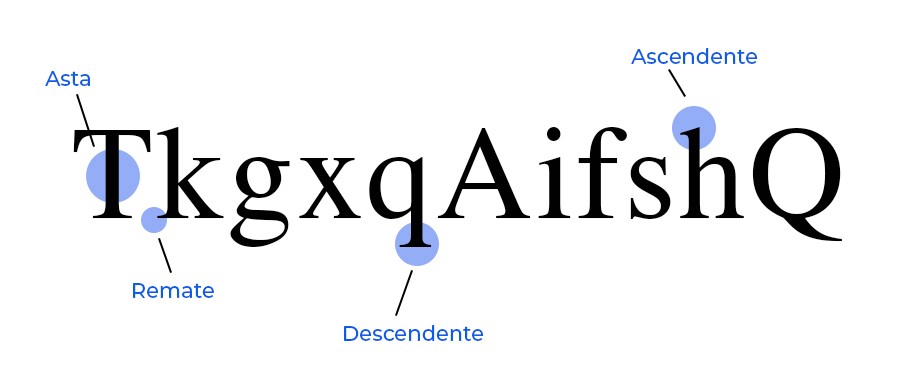
El cuerpo de cada glifo dentro de una fuente tipográfica se compone de múltiples partes, pero hay algunos elementos que son más importantes a la hora de definir y dar esta personalidad. Los más destacables son:
 Las partes más relevantes de un glifo
Las partes más relevantes de un glifo
En los anteriores apartados han aparecido algunos conceptos importantes que influyen y determinan enormemente la elección tipográfica y explico a continuación:
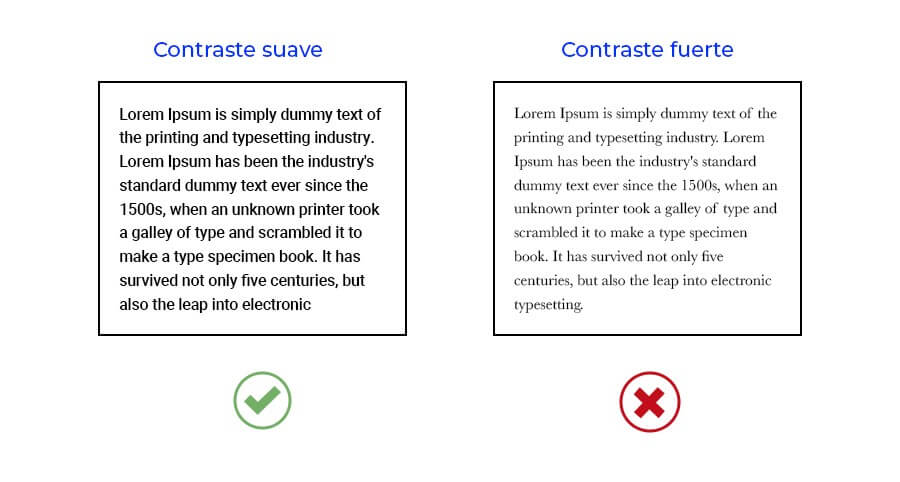
El contraste tipográfico es la relación de aspecto que existe entre los trazos gruesos y los finos de los glifos. Por lo general, el contraste viene definido por el grosor del asta. Podemos distinguir entre contraste alto y bajo. Cuanto más bajo es el contraste de una tipografía, más homogéneo y sólido en su aspecto, sin existir gran diferencia entre el asta y sus remates.
 Contraste
Contraste
Es la línea donde se asienta la tipografía. Es muy importante tenerla en cuenta a la hora de escoger tipografías para crear nuestras combinaciones tipográficas.
Dependiendo de la altura de la línea base a la que se haya diseñado la tipografía, esta podrá dar la sensación de que es más alta o baja. Si cogemos tipografías con líneas de base diferentes pueden quedar desalineadas y generar un efecto raro.
Es la línea que delimita la altura de la ‘x’. La x no tiene ascendentes ni descendentes, así que su cuerpo se usa como medida de referencia para definir el tamaño de la tipografía. Dependiendo de la altura de la ‘x’, una tipografía puede ser más o menos grande teniendo el mismo valor asignado (p.ej. 16 px). Este aspecto también es importante tenerlo en cuenta a la hora de elegir tipografías para combinarlas, pues si cogemos dos tipografías con tamaños de la ‘x’ muy diferentes puede que nos genere efectos indeseados a la hora de trabajar los tamaños.
 Línea base y altura de la ‘x’
Línea base y altura de la ‘x’
Son los términos tipográficos empleados para definir los espacios entre las letras.
El kerning es la separación existente entre pares de letras. Sirve para hacer correcciones entre pares de letras que, debido a su diseño, con el tracking por defecto quedarían muy separadas entre sí.
 Kerning
Kerning
El tracking es la separación existente entre todos los caracteres que componen una palabra. En web se conoce como ‘letter spacing’.
Estos valores de la tipografía vienen predeterminados por el tipógrafo que la diseñó, pero generalmente es recomendable modificarlo según nuestras necesidades para facilitar la legibilidad al usuario siempre que sea necesario.
*Es recomendable moverse entre valores de 0 / 1 o 0 / -1 porque si nos pasamos corremos el riesgo de poner en peligro la legibilidad.
![]() Comparación entre tracking y kerning
Comparación entre tracking y kerning
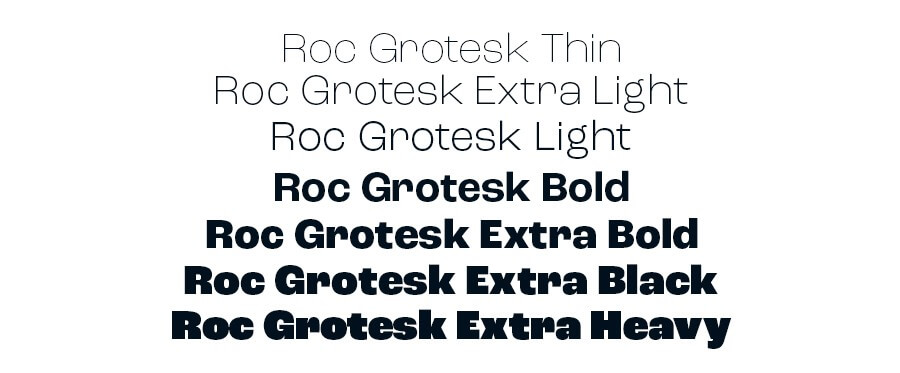
Dentro de una misma familia tipográfica podemos encontrarnos diferentes variables según su peso y anchura:
Peso: black, bold, semibold, medium, regular, light, thin…
Anchura: compressed, condensed, extended, narrow…
 Clasificación tipográfica
Clasificación tipográfica
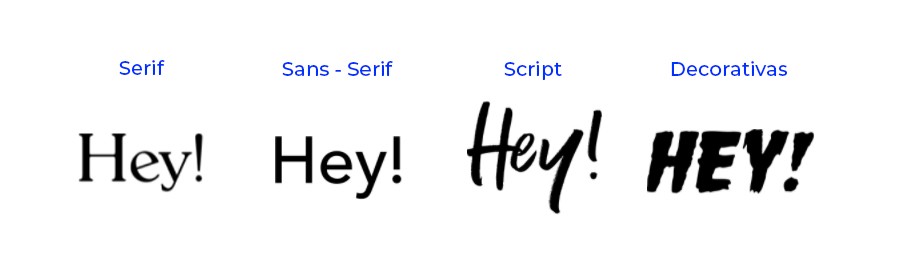
Las tipografías también se pueden clasificar por estilos tipográficos. Hay varios estilos, pero los principales son:
Son tipografías antiguas que existen desde el inicio de la impresión tipográfica. Suelen ser muy legibles. La más común es la italiana o romana. Transmiten seriedad y elegancia. Suelen utilizarse para el cuerpo de texto (párrafos).ç
Carecen de remates, y esta condición les confiere una sensación de modernidad. Su estilo limpio transmite seguridad y claridad visual, y permite una lectura rápida en fracciones de segundos. Suelen emplearse para el cuerpo de texto (párrafos).
Emulan la escritura a mano o caligráfica, suelen usarse en firmas, títulos e invitaciones. Se asocia a la elegancia, y también a lo artesanal.
La tipografía decorativa se utiliza para animar y dar carácter a las publicaciones y dotarlas de expresividad. Hay de todo tipo (horror, cartoon, groovy, etc.) y suelen usarse puntualmente en partes muy concretas del texto como pueden ser, por ejemplo, los titulares.
 Estilos tipográficos
Estilos tipográficos
Se define como el ritmo que marca el espacio horizontal que se halla entre los caracteres y entre las palabras de cada línea, y que afecta a la legibilidad del cuerpo de texto.
Cuanto más homogéneo y consistente sea el ritmo horizontal, mayor legibilidad tendrá. En este influyen:
En diseño web es muy difícil controlar el ritmo horizontal. El letter spacing solo lo podemos ajustar de manera global.
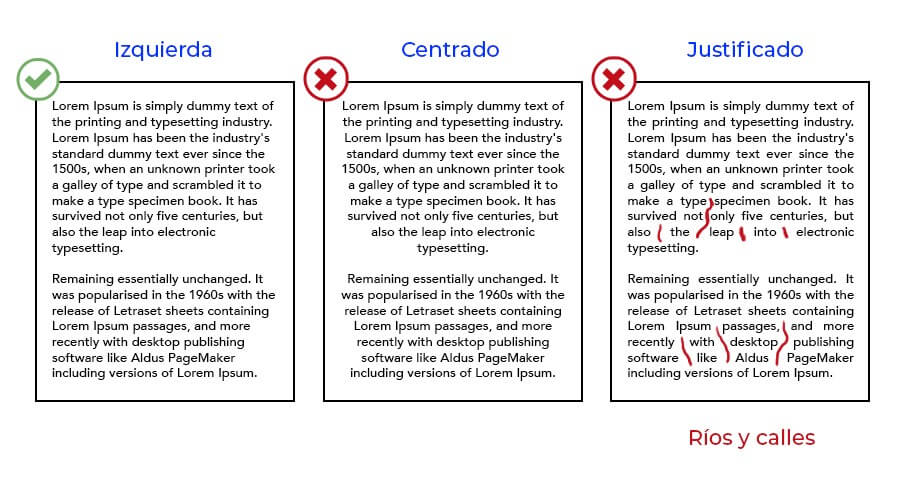
En cuanto a la justificación, es mejor usar la izquierda, salvo en excepciones donde usaremos la derecha (tablas, números) o el centrado para textos cortos. Debemos intentar evitar siempre justificar columnas a ambos lados, ya que no podemos manipular el tracking de manera individual ni hacer cortes entre palabras, lo que genera en la masa de texto la formación de ríos y calles.
 Ritmo horizontal
Ritmo horizontal
Se define como el ritmo que marca el espacio vertical que se halla entre los párrafos y entre las líneas que los componen.
Para crear un buen ritmo vertical hay que conseguir una buena consistencia de los espacios entre los elementos. En este influyen:
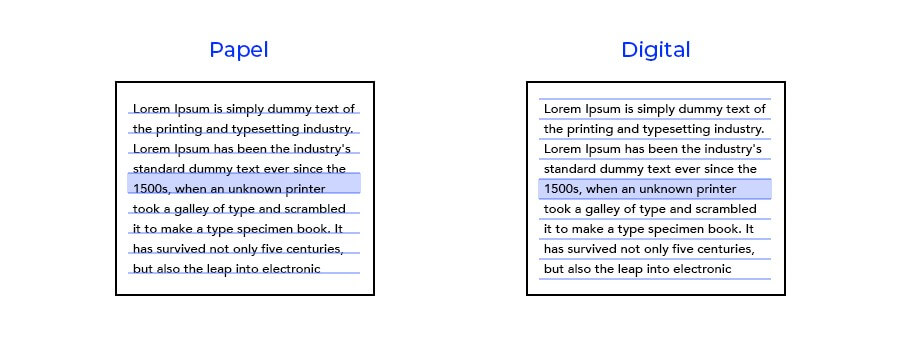
El interlineado difiere de cómo se aplica en pantalla y cómo se aplica en papel.
El texto se asienta sobre una línea llamada rejilla base desde la cual bajan los descendentes. El interlineado es el espacio que queda entre una línea de la rejilla base y la siguiente.
El interlineado se aplica proporcionalmente tanto por encima como por debajo de la tipografía. Esto ayuda a distribuir mejor los elementos y hace que los espacios entre ellos sean más homogéneos. También nos permite ordenar mejor los elementos interactivos; por ejemplo, en un botón, alineando tanto la caja de este como la tipografía para que todo quede bien centrado.

Ritmo vertical
En web solemos aplicar muchos tipos diferentes de tamaños de tipografía para establecer la jerarquía de nuestros elementos; es imprescindible seguir ciertas pautas a la hora de hacerlo, ya que, si le diésemos valores aleatorios a los tamaños:
Por todo esto es mejor basarse en un sistema de escalas matemáticas que calcule los valores mediante un ratio.
Para ello disponemos de herramientas que nos ayudan a generar estos valores con diferentes tipos de ratio, de forma automática; pero, a pesar de usarlas, siempre tendremos que hacer pequeñas modificaciones para acabar de adaptarlas correctamente a nuestras necesidades.
Si utilizamos este tipo de escalas matemáticas conseguiremos:
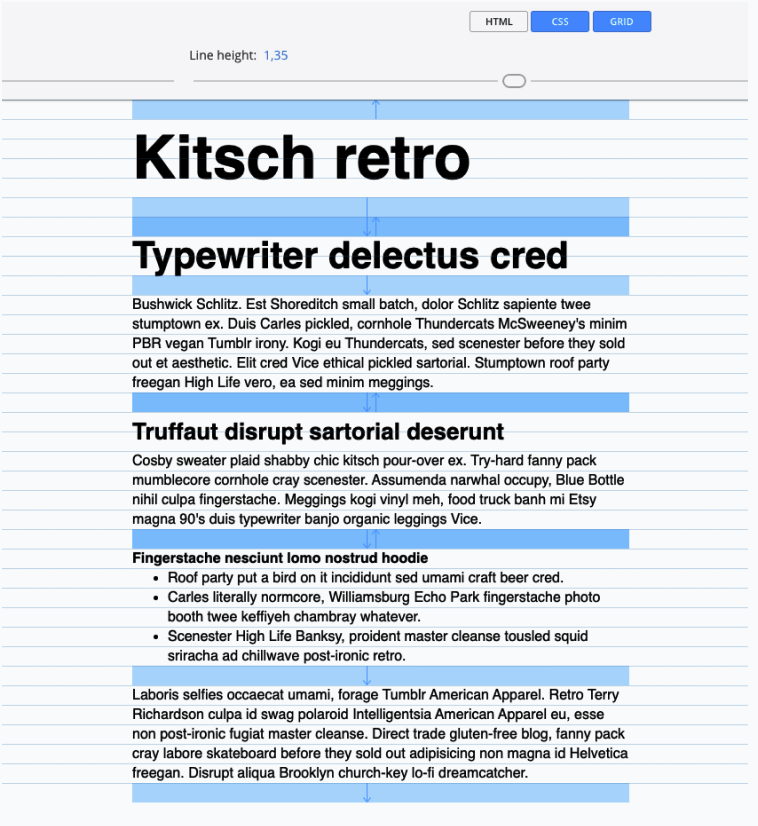
 Grid Lover
Grid Lover
Son los hábitos de lectura del usuario. Actualmente, vivimos en una era en la que recibimos más información de la que podemos consumir de manera constante. Esta saturación de información afecta a nuestros patrones de lectura.
La manera en la que leemos en la web no es igual a la forma en que lo hacemos en el papel. En la web escaneamos los textos y solo nos detenemos a leer lo importante. Por esto es muy relevante que el contenido esté bien estructurado y jerarquizado para que sea fácilmente detectable por el usuario al hacer dicho escaneo.
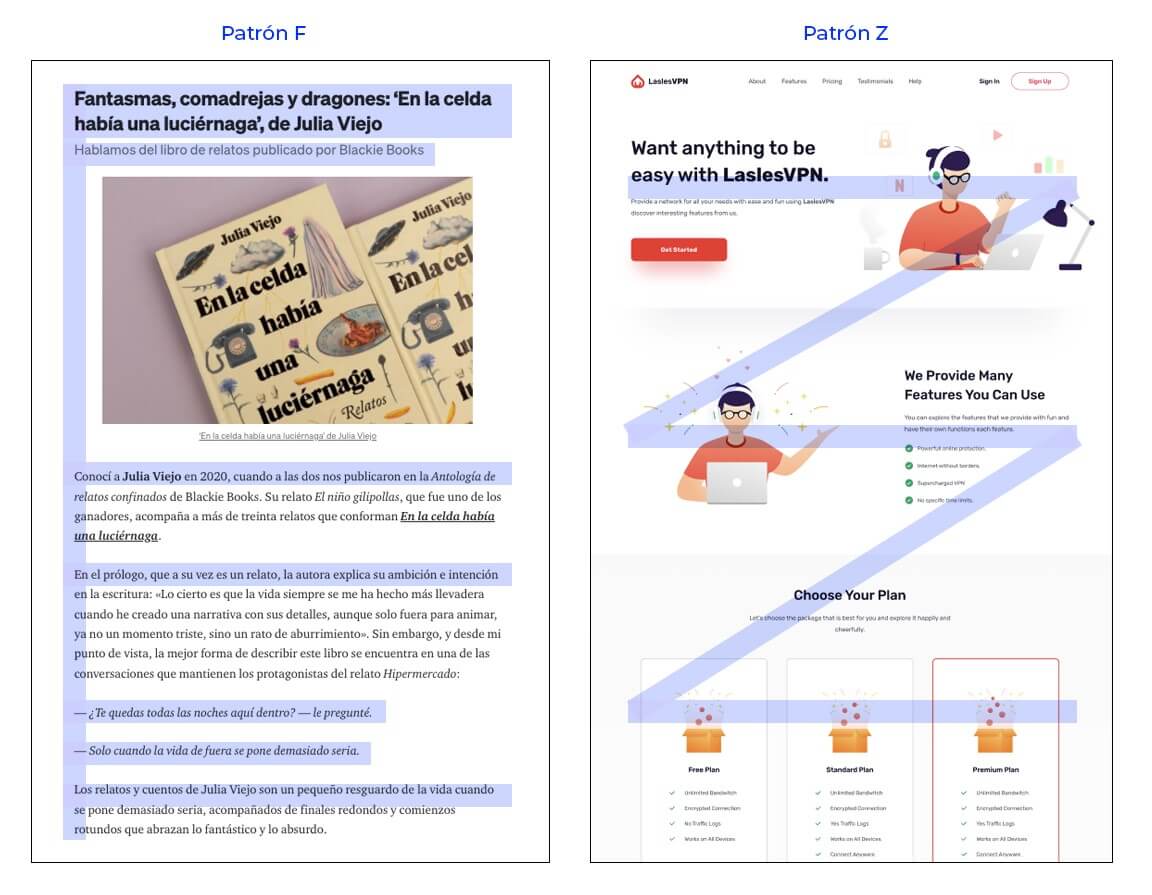
Los principales patrones de lectura en web son:
El usuario escanea de izquierda a derecha y de arriba a abajo buscando puntos de interés, hasta que los detecta y se detiene. Este patrón se suele encontrar en textos diseñados a una sola columna y un solo bloque, como por ejemplo los artículos de lectura.
Es más común en páginas donde el contenido está más disperso por la composición y no hay una columna central de texto. El contenido se compone en diferentes bloques, como por ejemplo en una página de contenido comercial.
Patrones de lectura
Dentro de una web podemos encontrar 3 categorías de texto según sus funciones:
Los titulares se suelen usar para definir el tono del contenido y transmitir sensaciones al usuario. En este texto podemos utilizar tipografías más expresivas. Son textos grandes que tienen como objetivo llamar la atención del lector.
Tienen más libertad para ser más expresivas o decorativas que la tipografía del cuerpo de texto. Con esta expresividad, no solo estaremos transmitiéndole sensaciones al usuario, sino que además nos ayudará a generar una estética más atractiva a nuestro diseño tipográfico.
En esta parte la legibilidad prima por encima de todo. Al ser un contenido con una gran cantidad de texto, el usuario necesita tener una lectura cómoda que no le genere carga visual ni fatiga por hacer un esfuerzo extra al leer.
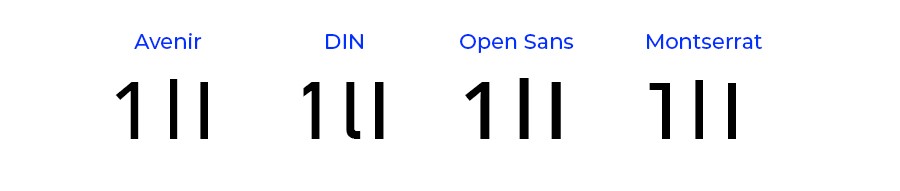
Se dice que las tipografías con serifa son más legibles en papel y las sans-serif más legibles en pantalla, pero otros aspectos más importantes a la hora de elegir una tipografía que funcione en pantalla son:
 Aperturas
Aperturas
 Importancia del contraste y la homogeneidad
Importancia del contraste y la homogeneidad
Son los elementos que ayudan al usuario a moverse a través del contenido de la web. El aspecto más importante de los elementos interactivos es su affordance, es decir, que reúna las características necesarias para que sea percibido por el usuario como un elemento accionable con el que puede interactuar. Estos elementos son, por ejemplo:
Los textos interactivos suelen ser pequeños, por lo que la tipografía que usemos debe ser fácilmente escaneable y leerse bien a tamaños reducidos. Por ello, es recomendable:
 Test de legibilidad
Test de legibilidad
Hay algunas tipografías que tienen una variante caption ideada para verse bien en elementos pequeños e interactivos.
Los elementos interactivos podemos diferenciarlos con:
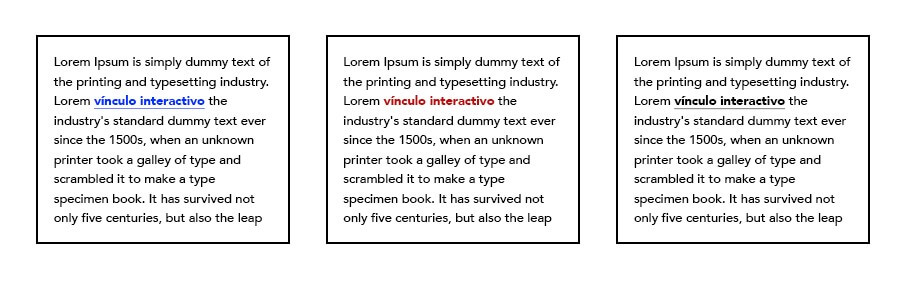
Lo más reconocible, desde los inicios de la web, es ponerlos en azul y subrayados, pero con el tiempo hemos aprendido que, si un texto es de color distinto a la masa de texto o solo está subrayado, es probable que también sea un enlace.
Debe evitarse que el texto interactivo tenga el mismo color que el texto no interactivo, salvo si va subrayado (aunque siempre es mejor usar otro color). También es aconsejable evitar el uso del azul para texto no interactivo.
Ambas cosas podrían generar confusión al usuario, ya que desde el inicio de la web siempre se ha utilizado el azul para los textos con hipervínculo.
Otra cosa esencial es mantener la consistencia, aplicando siempre el mismo tratamiento a todos los enlaces de nuestra web.
 Enlace
Enlace
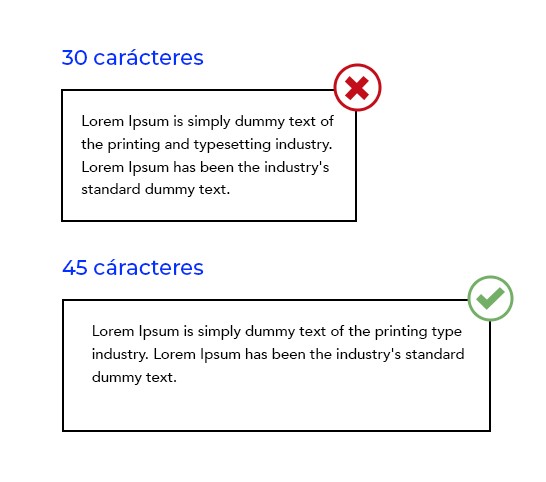
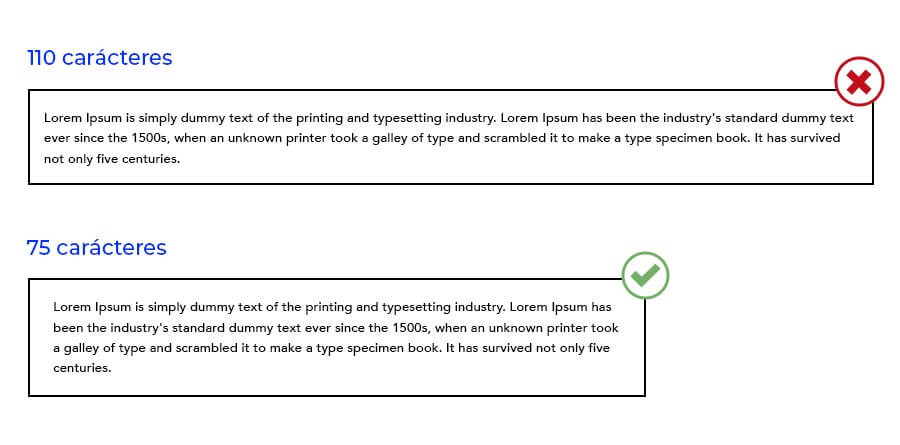
A la hora de decidir el ancho de caja de nuestros textos debemos tener en cuenta ciertos aspectos importantes, como, por ejemplo, el tamaño del cuerpo de texto o el interlineado, aspectos que están estrechamente relacionados con este. Por ello, si cambia alguno de estos valores, el resto deberá modificarse al respecto.
Según el Manual de tipografía de John Kane, el ancho de línea para un párrafo debe comprenderse entre los 45 y 75 caracteres; 66 caracteres es aproximadamente el número ideal de caracteres para que la lectura sea cómoda en pantalla.

 Consejos para diseñar columnas en web
Consejos para diseñar columnas en web Tipografías variables
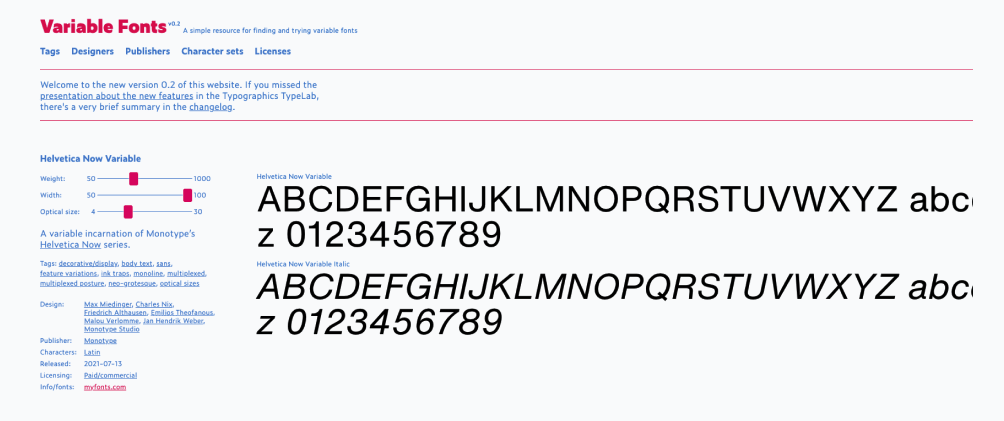
Tipografías variables
Las tipografías variables son fuentes que no tienen pesos. Están en un único archivo, y sus variantes cambian en función del valor que le des al asta.
La ventaja de estas tipografías es la versatilidad que ofrecen en un solo archivo. Si quisiésemos tener todos los pesos de una tipografía en una web, habría que cargar todos los archivos en el servidor, mientras que, de esta manera, con un único archivo, modificando los valores a través del css, tenemos todas las opciones disponibles a nuestro alcance.
Además de esto, también sirve para crear efectos de animación como este.
 Animación tipografía variable
Animación tipografía variable
Después de analizar todos estos aspectos que atañen a la tipografía, podemos dar por hecho el grado de importancia que tiene pararse a pensar cuál será la más adecuada para nuestro proyecto y tomarnos nuestro tiempo en escoger bien, ya que será un punto decisivo en nuestro diseño y marcará una gran diferencia en nuestros productos.
Fuentes de referencia
Raúl Marin, John Kane, Gemma Busquets, Oliver Schöndorfer, Enric Jardí, Ellen Lupton, Javier Alcaraz
Elena Canorea
Communications Lead
