Elena Canorea
Communications Lead
La teoría del color es un campo de estudio tan amplio que era inevitable traerlo al terreno de la visualización de datos.
Muchas compañías se encuentran con el reto de tener que aplicar los colores de su marca también a la presentación de datos. El problema es que no se solía pensar en ese aspecto cuando se elaboraba una guía de estilo.
Es fácil entender el problema subyacente. La mayoría de usuarios no sentían un vínculo ni arraigo al ver presentaciones fuera de las paletas cromáticas de la marca. Y las que sí seguían las guías no cumplían con las necesidades de diferenciación o contraste básicas para una correcta comprensión de las mismas.
Afortunadamente las marcas empiezan a tener en cuenta la visualización de datos en sus paletas cromáticas corporativas. Muchas elaboran gamas de color extensas más o menos basadas en sus colores corporativos primarios o secundarios. Incluso segmentadas por uso o aplicación (ej. Paleta de color de Repsol).
La accesibilidad y la presencia de la marca en la visualización de datos cada vez disfruta de más atención.
Sin embargo, muchas otras compañías conservan guías de estilo antiguas o con una gama de colores escasa y muy orientada a imprenta.
En este último caso podemos encontrarnos con la necesidad de representar una gráfica con una docena de variables que dibujar. Pero solo contamos con apenas dos o tres colores de marca que merezca la pena utilizar.
Obviamente encontrar una gama efectiva partiendo de tan escasa aportación va a ser complicado. Más aún cuando debemos lograr que la información destaque a cierta distancia y diferenciar nítidamente cada valor.
Parapetarse detrás de pequeñas leyendas o etiquetas para descifrar la información no es tampoco una solución eficaz ni escalable.
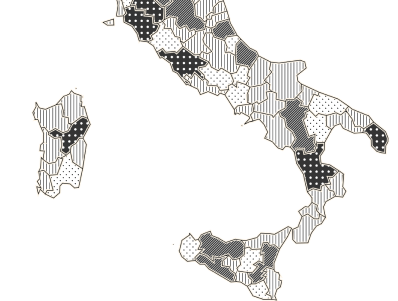
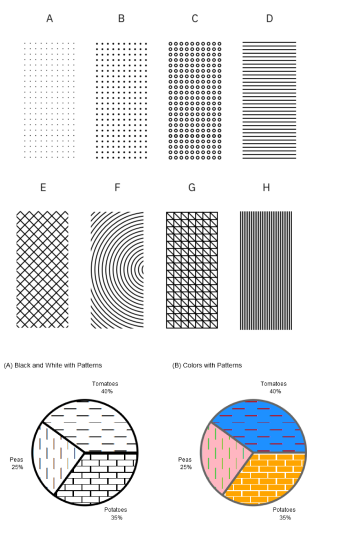
Rellenar ciertas áreas de formas, líneas, puntos, etc. es una opción estética habitual cuando los datos se van a visualizar en soportes monocromáticos. Pero, aunque contar con cuantas más armas mejor nos da mayor cintura para resolver problemas, no sería la primera opción a utilizar.
Pero los escollos no acaban ahí. En la selección de una paleta de color para visualizar datos influyen más apectos relevantes. Seguro que ya habéis echado de menos la mención al simbolismo de los colores.
Más allá del significado personal que cada uno le demos a los colores, es evidente el consenso acerca del simbolismo de algunos de ellos. No vamos a entrar en detalle sobre este asunto ahora pero es evidente que debemos reservar un hueco a los llamados “colores semánticos”. Rojo, ambar y verde tienen su espacio en todos los sistemas de diseño y también su función en la representación de datos porque universalmente se ha consensuado su uso de una determinada manera. Rojo para representar precaución, peligro o información negativa. Verde para valores positivos, crecimiento o validación.
Aspectos como la forma, la posición o el tamaño del área afectan a cómo se relacionan los colores entre sí. Así, encontramos que colores bien contrastados en una gráfica de sectores pueden no funcionar en otra cuyos valores se representan con líneas muy próximas.
Ciertos colores gozan de un simbolismo que social y culturalmente se les ha otorgado y que hay que tener muy en cuenta al crear una paleta de color.
Tampoco es lo mismo visualizar los colores sobre un fondo claro que sobre uno oscuro donde tendremos que usar una paleta más contrastada y brillante.
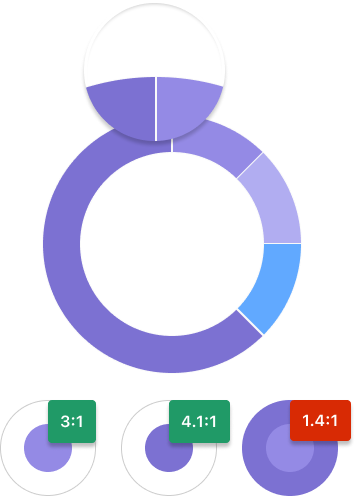
Y por supuesto no podemos ignorar a las personas con dificultad visual. Afortunadamente existen herramientas para probar esquemas de color y verificar su compatibilidad con varias formas de daltonismo.
Algunas referencias que pueden seros útiles: Colorblind web page filter; Chroma.js color palette helper.
Está claro que nos enfrentamos a una situación compleja, con muchas variables y una combinatoria casi infinita.
Trataremos de arrojar un poco de luz y, fijándonos en cómo grandes empresas han afrontado este problema, dar algunos consejos de buenas prácticas para seleccionar la paleta de color más adecuada para nuestra visualización de datos.
Ya hemos comentado ligeramente que no todas las compañías cuentan con una paleta específica para visualización de datos. Hemos hablado de lo importante que es contar con una eficaz gama de colores que aporten el ratio de contraste suficiente y que mantengan una relación con la imagen de la marca lo más estrecha posible.
Puestos a pedir, que tal si además tenemos colores semánticos, neutros, secuenciales y categorizados. Bueno, igual nos hemos venido muy arriba. Pero ya que nos remangamos, hagámoslo bien. Seamos organizados.
Tomarse en serio crear varias paletas de color para visualizar datos y prever su escalabilidad es el mejor punto de partida.
Generalmente nos vamos a encontrar con cuatro usos del color en gráficas dependiendo de la audiencia y la historia que queramos contar:
Así que al menos deberíamos plantear una paleta de color para las aplicaciones enumeradas con anterioridad.
Y no es una tarea irrelevante que podamos delegar en usuarios inexpertos. Cuando planteamos la posible personalización de un producto digital hay que decidir cuánto peso tiene esa funcionalidad para el usuario. Si el porcentaje de relevancia es menor deberíamos limitar esa personalización en lo posible para controlar el resultado final. Y si es a la inversa, debemos ser conscientes de que la imagen del producto se va a ver mermada y asumirlo.
Seleccionar las paletas de color adecuadas es una labor compleja que requiere de experiencia y especialización.
Hay que prever qué grado de personalización de color se va a permitir al usuario, si se da el caso, y controlarlo.
Antes de empezar debemos tener algunos factores en cuenta:
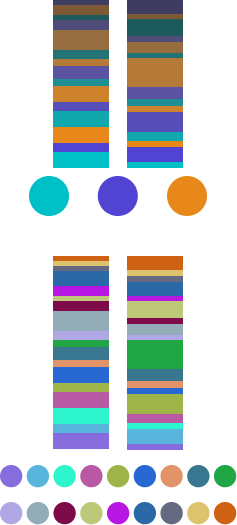
Imaginemos que contamos con un armario escaso de colores. Vamos a ampliarlo un poco. Hay varias técnicas para ello.


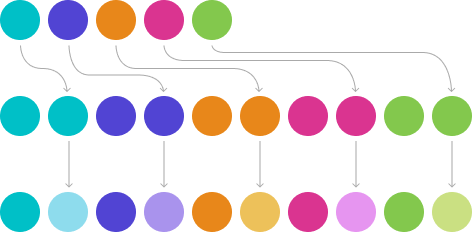
Esta última opción es la más recomendable por su equilibrio entre las dos primeras. Un truco para hacer esto es seleccionar unos cuantos colores originales de la marca de entre los primarios y secundarios. Duplicarlos. Colocar los clones de manera alterna mezclados con los originales. Por último, modificarles el tono, la saturación y la luminosidad para crear suficiente contraste.
Si realmente tenemos poco material con el que trabajar y se nos permite ponernos más creativos, podemos utilizar algunos trucos más para crear nuestra paleta.


Por supuesto, la selección de colores, también para la visualización de datos, es una tarea muy personal y subjetiva. Pero hay muchos condicionantes, como hemos visto, y variables a tener en cuenta si queremos obtener un resultado efectivo.
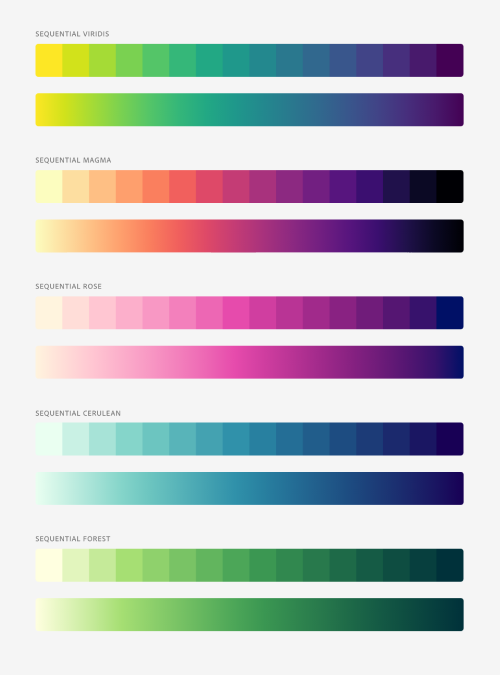
Independientemente del branding de nuestra compañía o nuestros gustos personales hay algunas paletas que se han revelado como realmente prácticas y eficaces y que deberíamos conocer. Particularmente las secuenciales, por la base científica que hay detrás de ellas.
Introduction to the Viridis color maps.
Estas paletas secuenciales se han elaborado teniendo en cuenta, entre otras, variables percentuales de contraste y de percepción para prevenir problemas de accesibilidad a personas con deficiencia visual provocada por daltonismo o sus variaciones.
De esta manera, cualquier persona podrá percibir las mismas variaciones de tono y contraste en la secuencia de valores de una presentación de datos. Incluso aunque se imprima en blanco y negro.
Se elaboraron estas paletas de color para ser utilizadas originalmente en un lenguaje de programación llamado R creado especialmente para su uso académico y de investigación.
R es un lenguaje de programación gratuito para computación estadística y gráficos. Es ampliamente utilizado por investigadores de diversas disciplinas para estimar y mostrar resultados y por profesores de estadística y métodos de investigación.
Estas escalas de color han sido creadas y depuradas por equipos de investigación muy cualificados y tal es el valor de las mismas que hasta compañías como Adobe se han rendido a sus beneficios desarrollando sus propios esquemas de color para presentación de datos a partir de ellas.

En último lugar, una variable a tener muy en cuenta y que ya hemos mencionado, es el color base, esto es: el tema.
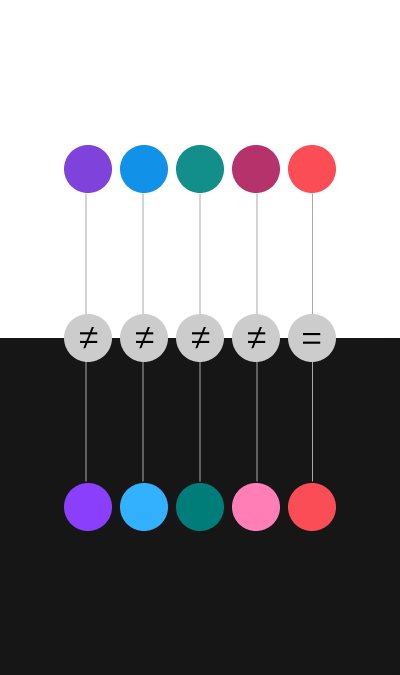
Si vamos a presentar los datos sobre dos temas, uno claro y otro oscuro, habrá que elaborar dos paletas adaptadas a cada fondo.
Sobre un fondo claro los colores muy vibrantes u oscuros pueden fatigar y el aspecto de la aplicación se verá muy apagado. Son recomendables colores menos saturados y bien contrastados. Pero en un entorno oscuro debemos añadir un plus de brillo a nuestra paleta pero sin saturar demasiado los tonos.

¿Significa esto que debemos hacer dos paletas diferentes? Si queremos ser consistentes la respuesta es no. Pero sí debemos adaptar algunos de los colores según su contexto.
Asumamos que ya tenemos nuestras paletas de color para visualizar datos. Que entendemos las variables de diferenciación perceptual, de accesibilidad y de simbolismo.
Debemos asumir también que si nuestra paleta es amplia vamos a encontrar imperfecciones. Que no siempre el ratio de contraste con el fondo, entre colores adyacentes y con el texto va a ser el óptimo.
Es por esto que solo tenemos un 50% del problema solucionado. Saber usar los colores es tan importante como saber seleccionarlos. Veremos algunas claves.
Tener un martillo no significa que todo sean clavos. Igual de importante que saber usar los colores es saber cuándo NO usarlos.
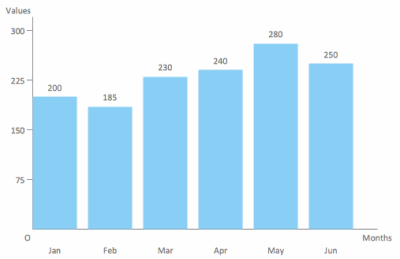
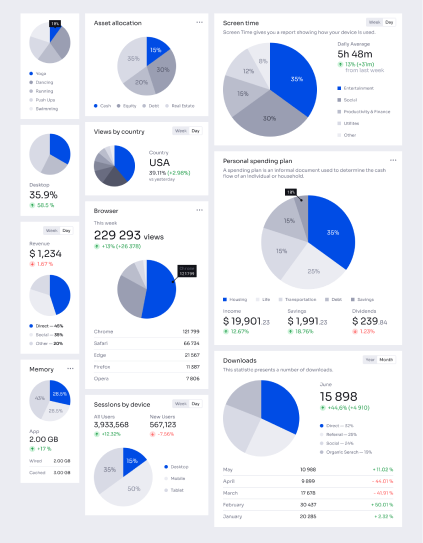
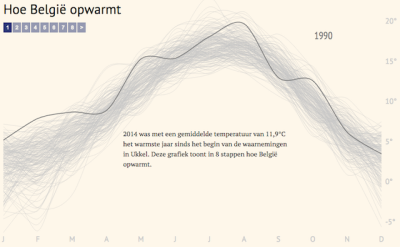
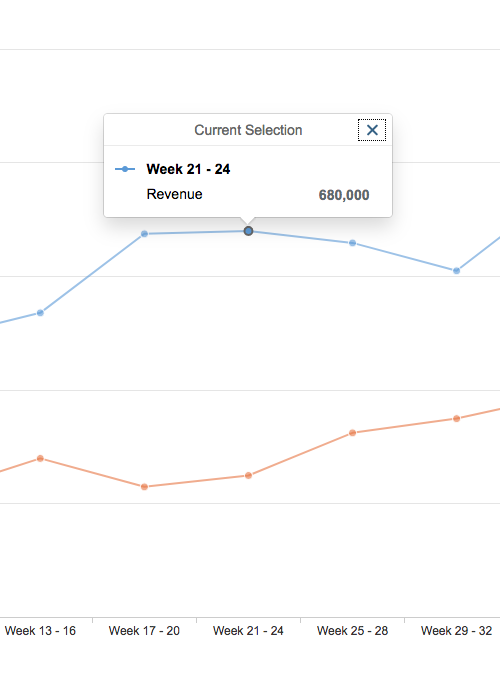
Es importante recordar que el color necesita un propósito. Si la información se puede entender sin él, es mejor no agregarlo. En general, si la visualización solo contiene dos dimensiones de datos, como la evolución de un valor a lo largo del tiempo, solo necesita un color.
No es necesario complicar la rápida comprensión de una gráfica añadiendo colores solo para conseguir un efecto estético más agradable.

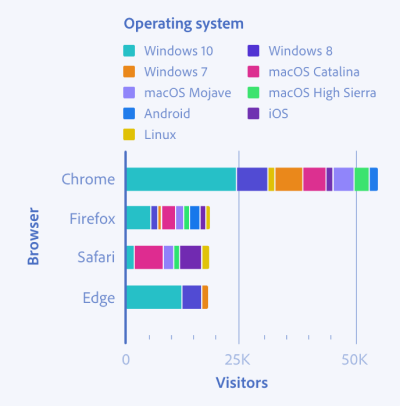
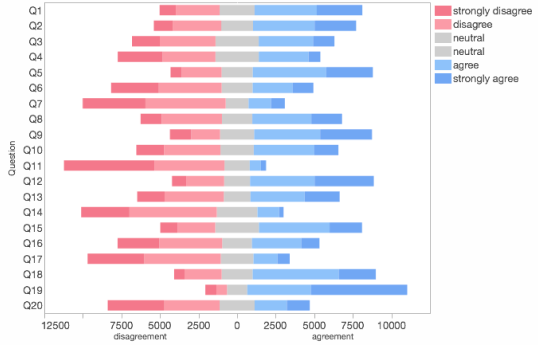
Básicamente, se aplican paletas de color a dos tipos de representaciones de datos:

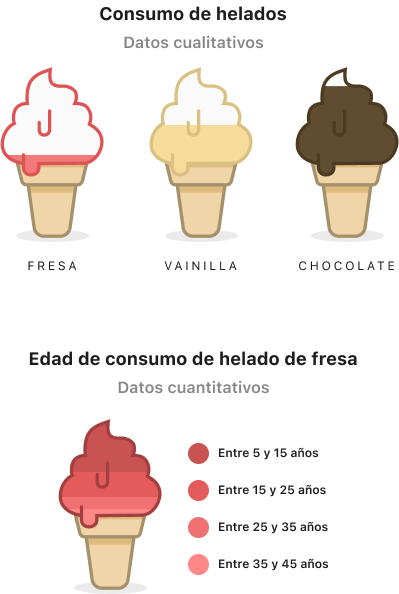
Hablamos de datos de naturalezas diferentes cuyo valor no representa una correlación con los demás datos y por tanto deben distinguirse.
En estos casos aplicamos paletas de color categóricas. Es decir:
Es recomendable no usar paletas de más de 6 colores. Está demostrado que las personas no pueden distinguir de forma fiable más de entre 5 y 8 colores al mismo tiempo.

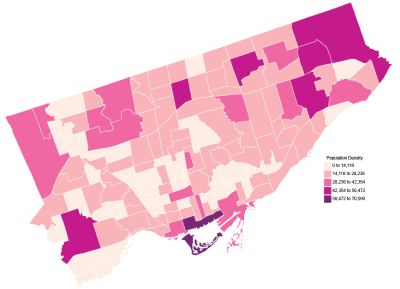
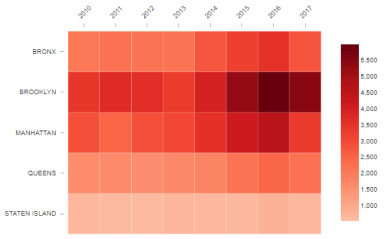
Hablamos de datos con una misma naturaleza pero que difieren en su valor: por ejemplo la densidad de población de un país.
Hay gráficas cuantitativas que pueden representarse de dos formas diferentes:

Algunos consejos:
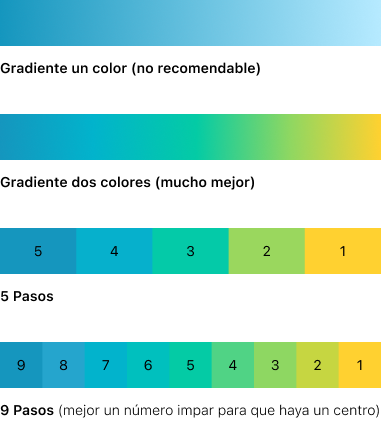
Haz gradaciones de dos colores siempre que puedas. Aporta mayor contraste y diferenciación que usar un solo color.
La luminosidad de los extremos debe mostrar claramente un orden y qué valores son más grandes y cuáles más pequeños.
La diferencia entre pasos de color debe ser proporcional de manera que se pueda determinar qué tan lejos están dos valores entre sí desde cualquier punto de la paleta. 5 pasos es un buen número para empezar.


Algunos consejos:
Coloca en el medio un color blanco o gris, incluso un amarillo pálido puede funcionar, como tu rango medio de tonos neutros.
Al igual que en la paleta secuencial, la luminosidad de los extremos debe mostrar claramente un orden. Qué valores son más grandes y cuáles más pequeños.
También como en la paleta secuencial, la diferencia entre pasos de color debe ser proporcional de manera que se pueda determinar qué tan lejos están dos valores entre sí desde cualquier punto de la paleta. Entre 3 y 5 pasos es un buen número para empezar.
Verás a continuación que de vez en cuando podemos romper algunas normas para conseguir una presentación más efectiva de nuestra historia.
Hemos visto hasta ahora que hay paletas de color secuenciales, categóricas y divergentes. Pero como ya mencionamos, podemos crear paletas de acento para destacar datos.
Es una forma común de romper ciertas reglas para conseguir un impacto visual diferente con el que poder jugar.

Es obvio que en muchas ocasiones el uso del color es arbitrario porque no es aplicado siguiendo las paletas de color definidas, si es que existen, o no las aplican expertos y se siguen gustos personales.
En otras situaciones encontramos que no es posible destacar un valor concreto sobre una paleta de colores que hemos definido precisamente para que no destaquen unos sobre otros.
También es complicado que, sobre una gama extensa de colores específicos para visualización de datos, podamos aplicar la personalidad de nuestra compañía de manera que percibamos la marca.
Sobre paletas extensas o con colores no predominantes es muy difícil destacar conceptos o aplicar la marca de la compañía.
Estas situaciones nos plantean escenarios en los que una amplia gama de colores pueden no ser la solución más eficaz. En cambio contar con una gama de grises puede ser un gran aliado. Algunos usos pueden ser:


Hemos hablado de colores simbólicos con anterioridad. Son aquellos a los que socialmente se les atribuyen connotaciones de algún tipo: rojo, verde, amarillo, negro, blanco, gris principalmente.
Pero ¿qué ocurre si los colores de nuestra compañía coinciden con alguno de estos colores simbólicos? Evidentemente tenemos un problema que hemos aprendido a sortear.



Creo que llegados a este punto, todos tenemos claro que lo fundamental en la visualización de datos es que nos cuente una historia de forma clara y concisa. Sin distracciones ni adornos superfluos.
Hemos aprendido a crear una paleta de colores adecuados para su correcta presentación y hemos descubierto cómo usarla eficazmente.

Y aún así podemos subir el listón un poco más con algunos trucos. Por ejemplo:








Lo cierto es que podríamos seguir hablando largo y tendido. La experiencia guarda en la mochila de cada uno prácticas aconsejables, errores a evitar o trucos personales para conseguir una visualización de datos adecuada. Hemos reunido aquí algunas técnicas con base científica para empezar a trabajar minimizando los errores. Pero como con casi todo lo relativo al diseño, al final cada caso particular debe estudiarse y resolverse individualmente.
A modo de consejo final podríamos concluir que si conseguimos una presentación de datos contenida, nítida, rápidamente comprensible y accesible habremos cumplido nuestro objetivo.
Elena Canorea
Communications Lead
