Elena Canorea
Communications Lead
A los niños y a las niñas no les gustan los hospitales. Son lugares que resultan tristes, aburridos y a los que acuden obligados por sus “malvados” papás. Y en realidad no se les puede culpar, ya que es cierto que no son lugares divertidos. Las salas de espera se convierten en un reto para la imaginación, ya que hay poco con lo que puedan interactuar. Y si a esto le sumas el miedo ante lo que el médico les va a hacer, el hecho de ir al hospital se convierte en una mala experiencia.
Esto lo sabían en Juegaterapia, una fundación que nació para ayudar a niños hospitalizados. Por eso se propusieron cambiar el modo en que los pequeños perciben el hospital y realizaron un ambicioso proyecto en el Hospital Niño Jesús de Madrid.
La idea era sencilla, aunque no fácil de implementar: Llevar un parque de árboles, naturaleza y diversión al interior del hospital.
El resultado fue espectacular. Al traspasar la puerta de entrada, los niños entran en un mundo mágico: pasillos decorados con árboles de madera, ilustraciones a todo color con animales, plantas y flores, estanterías repletas de cuentos infantiles y, sobre todo, entretenimiento. Pueden encontrar juegos como un laberinto en una sala de espera, una canasta en el hueco de unas escaleras o incluso una sopa de letras en la puerta de una consulta.


Algunos rincones del Hospital Niño Jesús (Madrid)
Al fin al cabo, se trata de pequeños detalles que hacen que pierdan el miedo, y que acudir a la consulta o a una prueba diagnóstica resulte una experiencia lo más agradable posible, dentro de las circunstancias que les han llevado allí. Las patologías de los pequeños son las mismas, pero el entorno ha mejorado tanto que ayuda a que sean un poco más felices. Es curioso, porque cuando les preguntan, los niños y niñas se acuerdan más de las cosas positivas que de las negativas.
Si extrapolamos este ejemplo al diseño UI, podríamos hablar de aplicaciones “aburridas”, con acciones abundantes y repetitivas, tanto que es difícil mantener el interés del usuario. Los adultos, al igual que los niños, no pueden soportar el aburrimiento durante mucho tiempo. Necesitan algo de diversión, y ahí es donde entramos los diseñadores de interfaz de usuario.
Para ello contamos con muchas técnicas, pero en este artículo veremos las principales: la gamificación, la ilustración, el humor y la animación.
Es la técnica de insertar mecanismos de juego dentro de aplicaciones o productos que no estaban inicialmente pensados para ello. Se pueden utilizar en diversas áreas: gestión, salud, bancos, …
Por ejemplo, podemos “premiar” al usuario por realizar determinadas acciones, como completar un campo de formulario que no es obligatorio, contestar a una pregunta rápidamente o darnos información sobre sus intereses, redes sociales, etc.
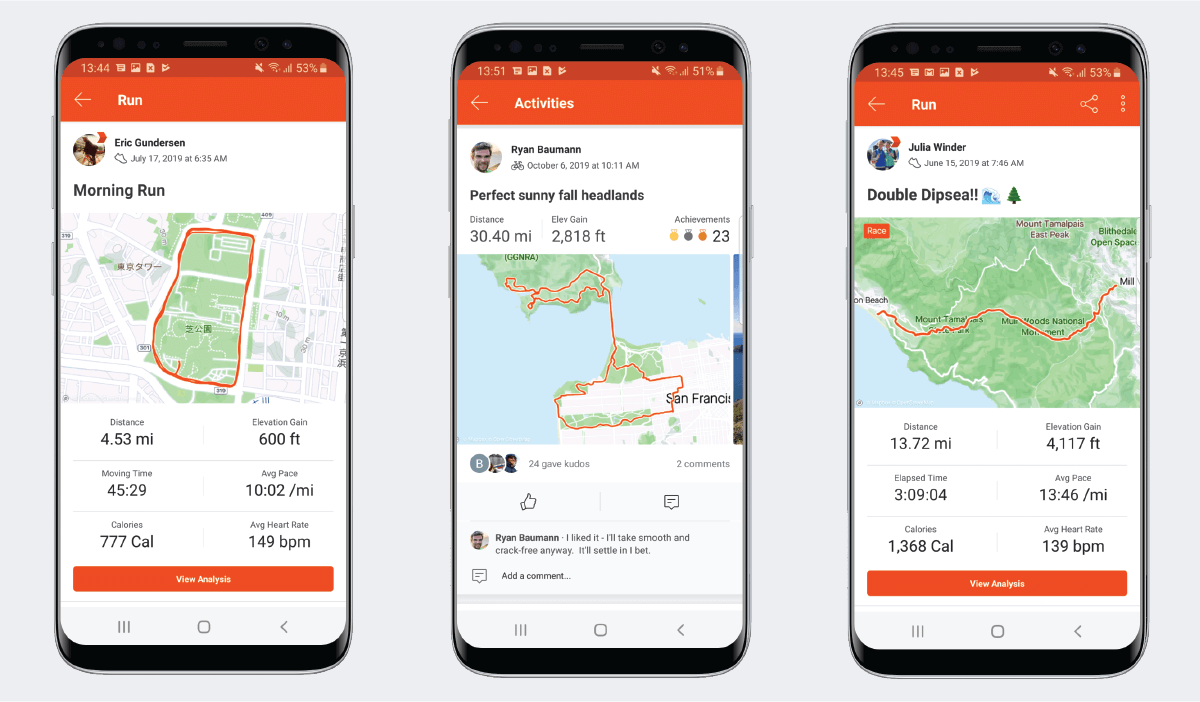
Esto es muy común en las aplicaciones de deporte, donde el usuario puede consultar los tiempos y rendimiento al realizar su deporte favorito, compararlo con sus amigos e intentar mejorar cada vez que lo practica.

Pantallas de la aplicación de deporte Strava
Cada premio o logro que conseguimos hace que nuestro cerebro genere dopamina, que dicho en pocas palabras “produce felicidad”. Cuando estos neurotransmisores se encienden se desencadena una sensación agradable.
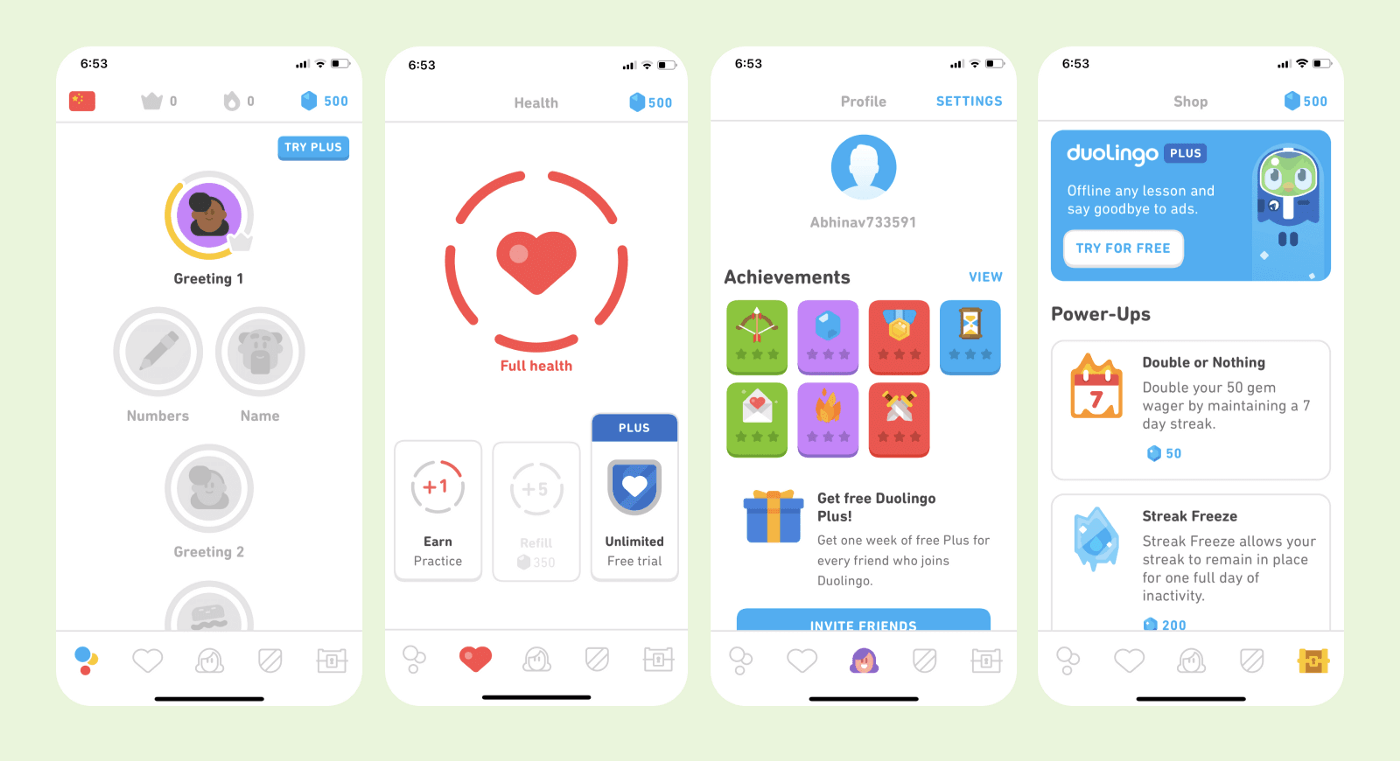
Un ejemplo de esto sería la aplicación Duolingo. Aprender un idioma puede resultar bastante aburrido, sobre todo si te centras en la parte gramática. A través de esta aplicación el concepto cambia mucho, ya que vas avanzando niveles según tus conocimientos, con lecciones cortas y divertidas, insignias y demás elementos comunes en la gamificación.

Algunas pantallas de la aplicación Duolingo
Como puede verse, en Duolingo utilizan muchas ilustraciones… ¿Por qué? Ese es el siguiente punto que vamos a tratar.
Hacer tu aplicación más interesante y divertida no tiene por qué pasar obligatoriamente por el concepto de gamificación. Muchas veces es suficiente con nutrirla de ilustraciones que apoyen los conceptos que quieres mostrar.
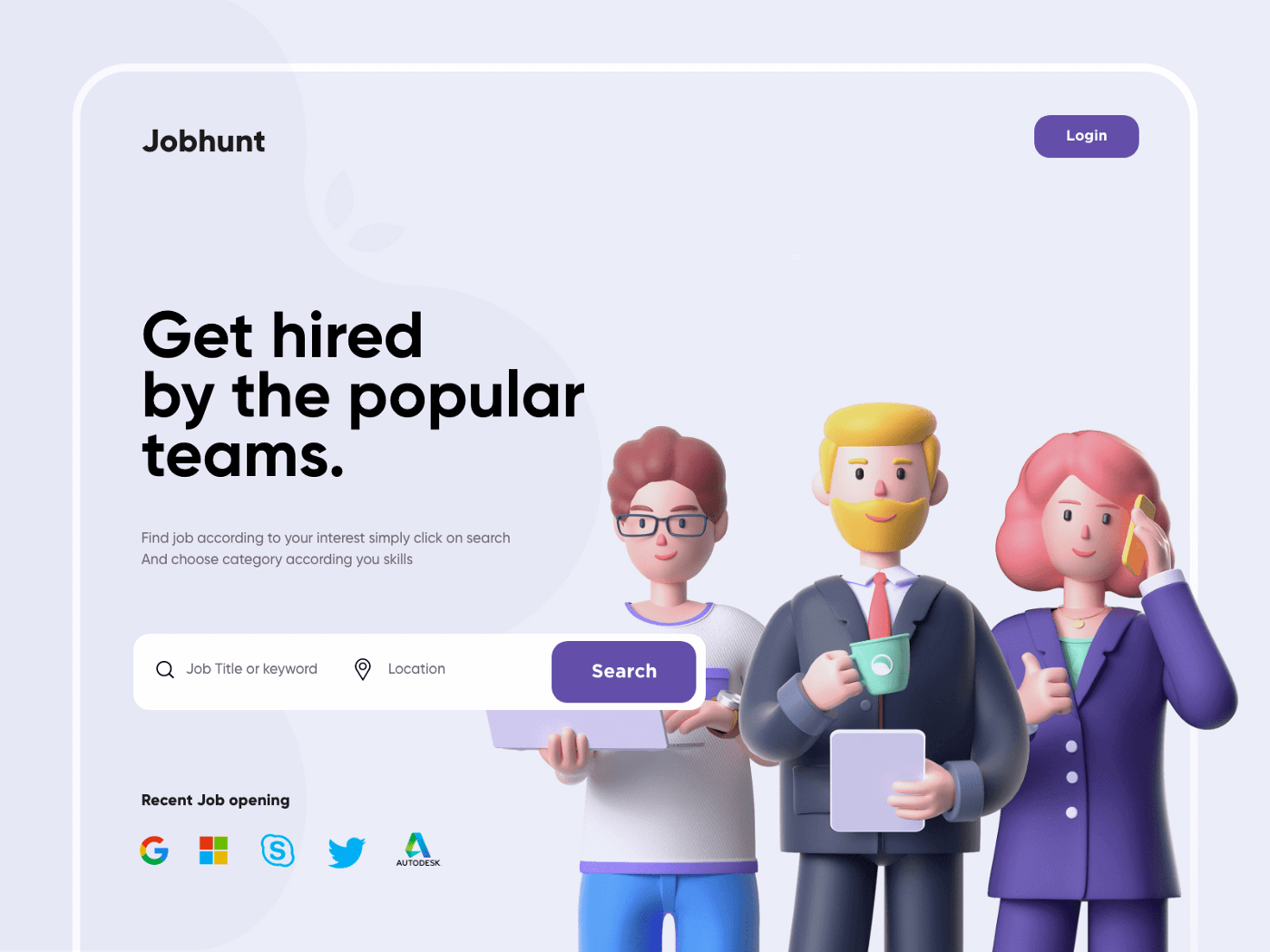
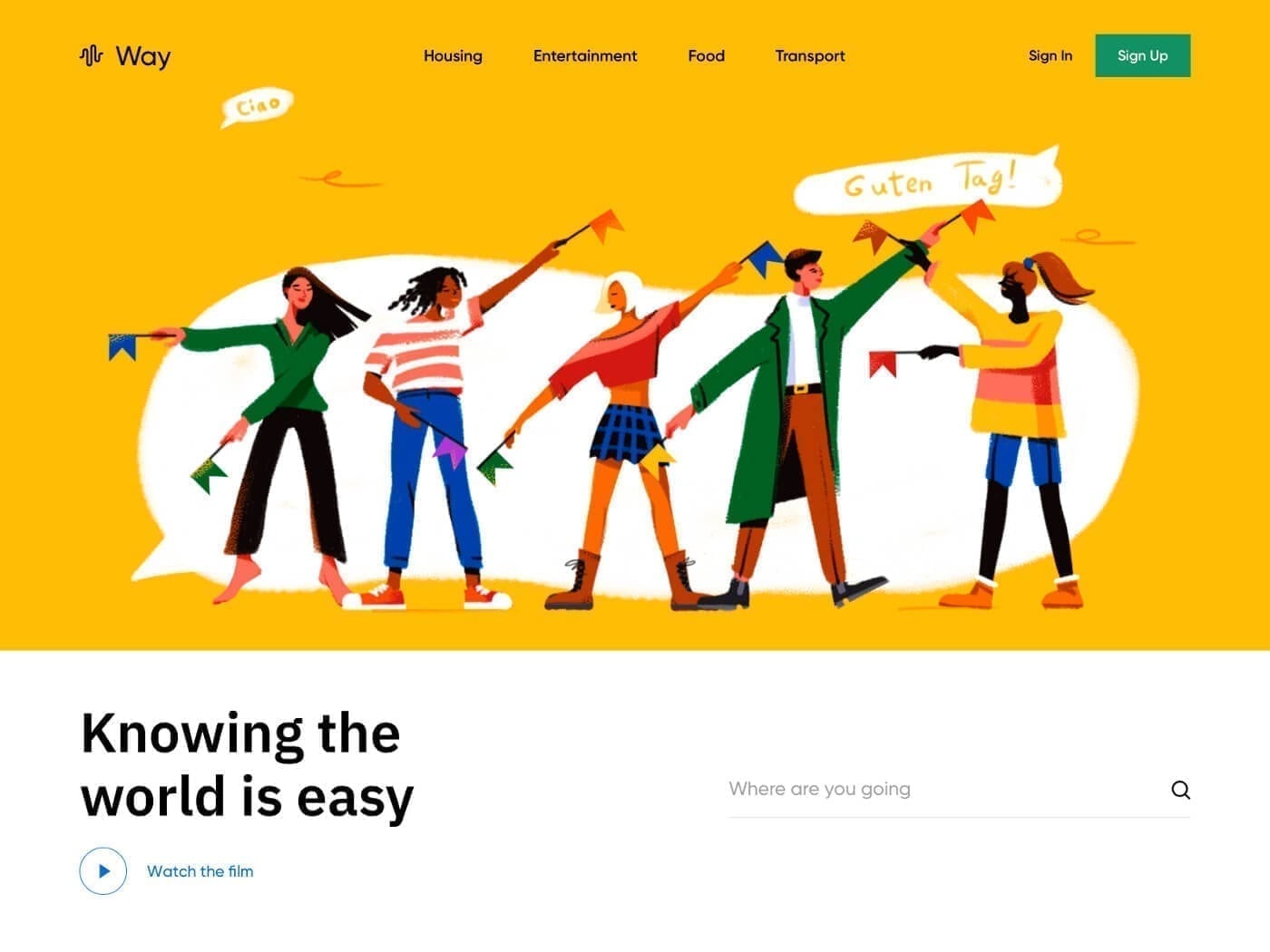
La ilustración es muy útil cuando quieres manifestar conceptos abstractos, algo que difícilmente podría darte una fotografía. Además, puede usarse en conjunto con la marca de tu web o producto y darle un significado a la misma. El impacto visual es mayor y la sensación que le queda al usuario es agradable… ¡Dopamina, amigos!

Diseñado por Ghulam Rasool

Diseñado por Outcrowd

Diseñado por Tubik Studio
En este último ejemplo, la ilustración hace la página visualmente más impactante, pero también provoca una sonrisa. El humor puede ayudar a que nuestro diseño sea recordado y una vez más a que el usuario tenga una buena impresión a la hora de utilizar nuestra web o app. Esta buena impresión es tan agradable que genera de nuevo más dopamina en su cerebro.
¿Qué hace que nuestro diseño sea memorable? En el libro “Emotional Design: Why we love (or hate) Everyday Things”, Don Norman extrae esta idea fundamental: Los productos atractivos funcionan mejor. Esto no solo implica la belleza de nuestro diseño, sino su personalidad. ¿Y cómo logramos más personalidad? Hay varias formas de conseguirlo, pero el humor es una de las más efectivas.
Evidentemente, no puedes utilizar humor en todas las pantallas que diseñes. Piensa en grids, formularios o aplicaciones muy técnicas. En la mayoría de los casos no encontrarás un lugar donde encajar una ilustración o una broma. Sin embargo, siempre hay sitio para sacar una sonrisa al usuario. Por ejemplo, en las páginas de error. En internet puedes encontrar miles de ejemplos, pero aquí veremos unos pocos:

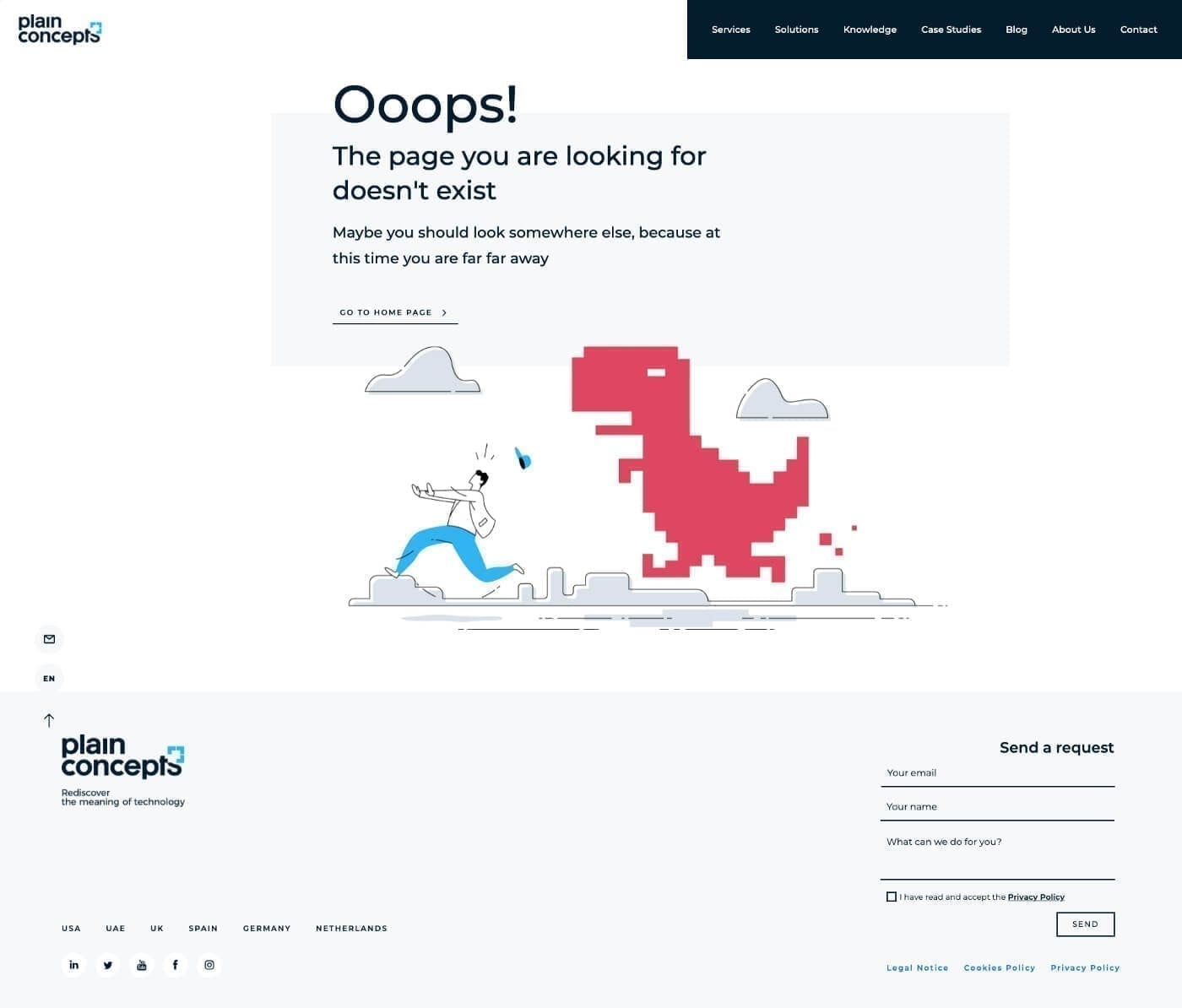
Página error 404 Plain Concepts

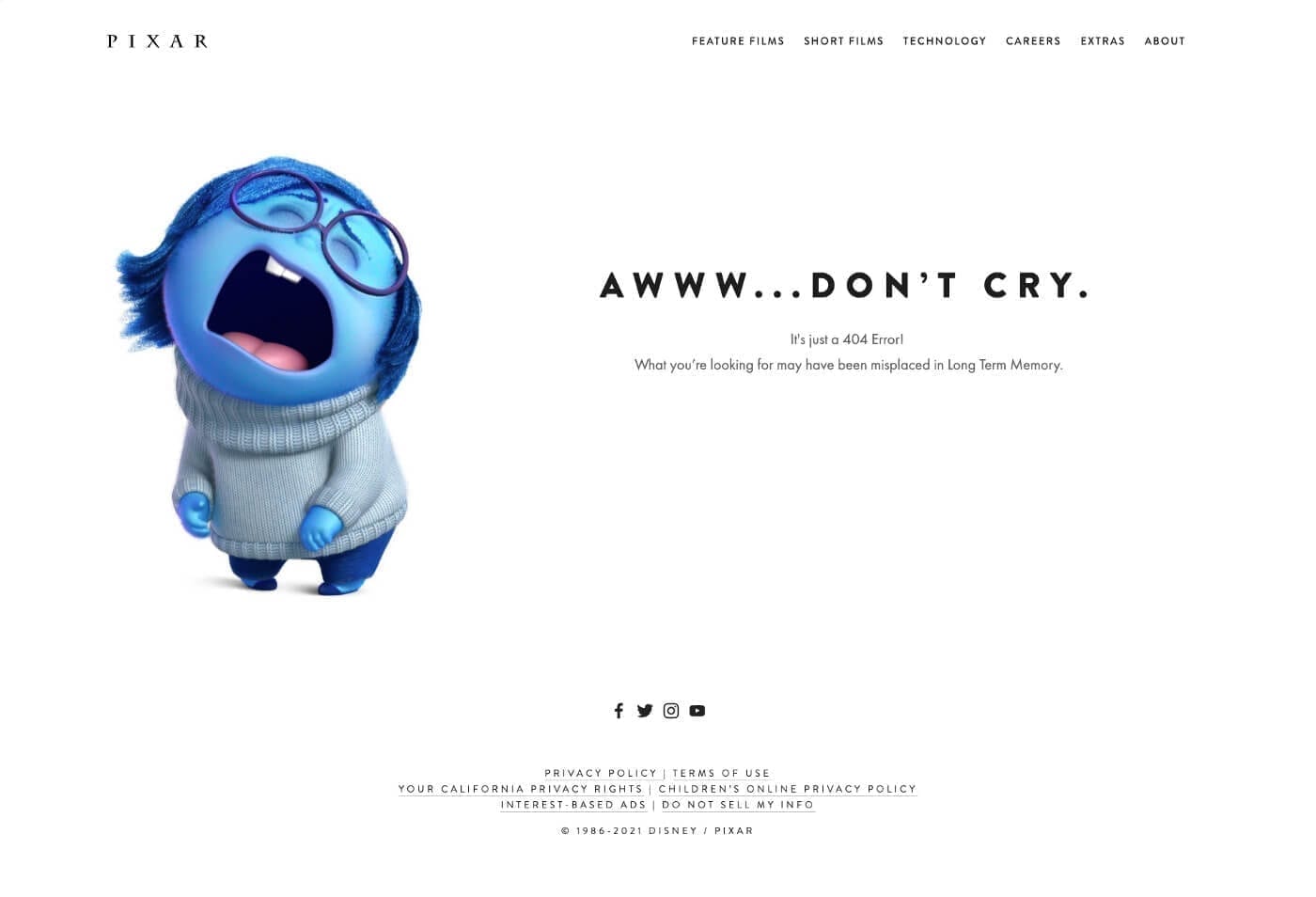
Página error Pixar

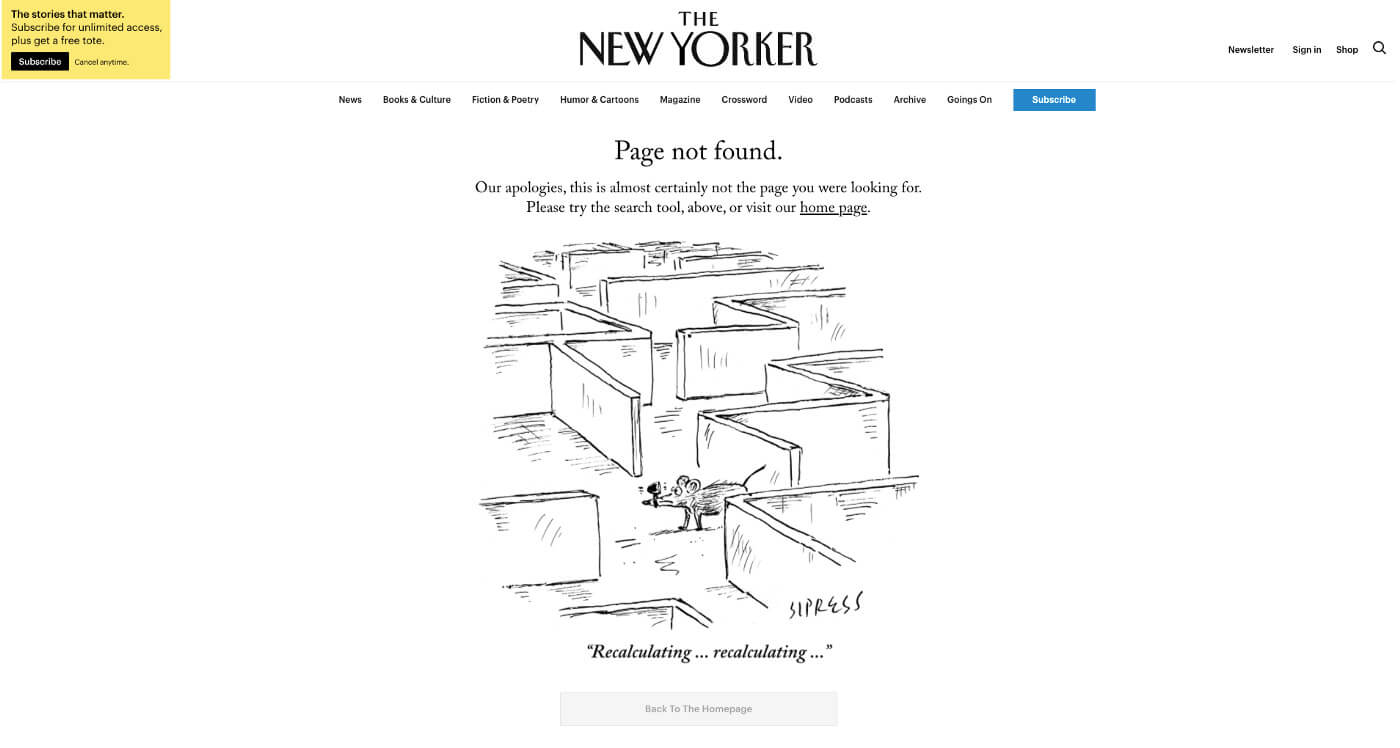
Página de error de The New Yorker
Otra forma de humor sería la personificación, o dicho de otro modo, con la utilización de una mascota. Un personaje simpático que haga la experiencia más divertida.
Esta mascota podría usarse, por ejemplo, en mensajes de alerta, notificaciones o incluso en páginas donde aún no hay contenido. Piensa en un gestor de email donde aún no has creado ningún mensaje, o en un gestor de tareas que te indica que estás al día de todas ellas.

Ilustraciones de Manu

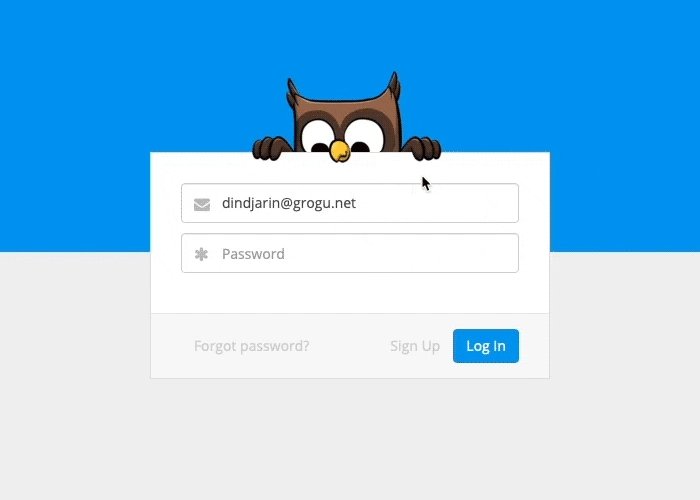
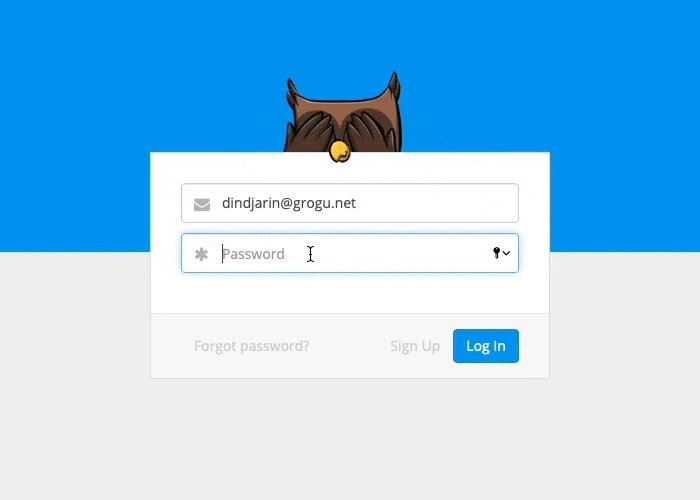
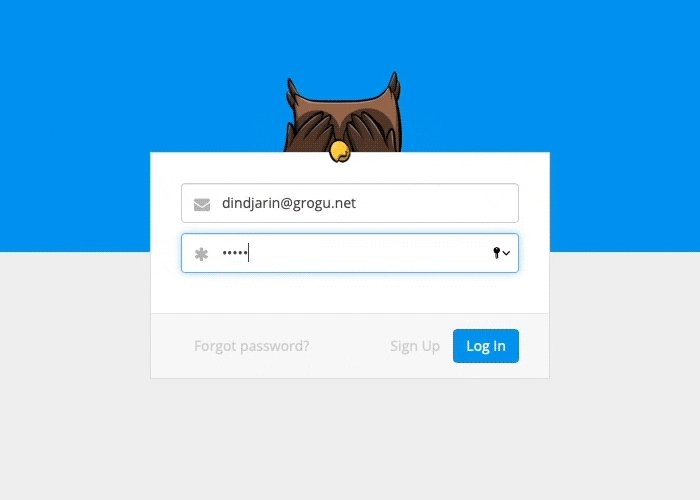
Página Login de Readme
En este último ejemplo, la mascota se tapa los ojos cuando el usuario escribe la contraseña. Una pequeña animación que aporta diversión y la hace memorable. Y con esto pasamos al último punto del que quiero hablar, pero no por ello el menos importante.
Un poco de animación puede ser de gran ayuda para mejorar la experiencia de usuario, ya que las pequeñas interacciones ayudan a los usuarios a comprender mejor dónde se encuentran y qué acciones están realizando.
Las pequeñas animaciones también activan la ya mencionada dopamina. Cuando pulsamos en un corazón para hacer un “Like” a algo, cuando marcamos una tarea como terminada o cuando cargamos un archivo pueden apoyarse con animación, y esto hará la experiencia más enriquecedora.

Animación de Oğuz Yağız Kara
Como has podido leer, he insistido en expresiones como “un poco de animación”, “pequeñas animaciones”, “pequeñas interacciones”. Las animaciones deben utilizarse de forma comedida, primero porque si ponemos demasiada animación corremos el riesgo de despistar al usuario y segundo, porque el rendimiento de nuestra web o aplicación puede verse reducido de forma significativa.
Antes de terminar, un consejo: si estás empezando con el uso de la animación en tus diseños, lo mejor es que antes de meterte de lleno en ello conozcas los 12 principios de la animación en UX, un artículo de Issara Willenskomer. Te será muy útil para tus próximos diseños.
Diseñar un producto “serio” o “aburrido” no tiene por qué resultar en algo, valga la redundancia, serio o aburrido. Los diseñadores tenemos las herramientas necesarias para que el uso de una web o aplicación sea una experiencia agradable, divertida y gratificante. Disfrutarás más creando esta experiencia, y este sentimiento se trasladará al usuario final. Si lo haces bien, es muy probable que los usuarios recuerden únicamente las cosas positivas y olviden las negativas, tal y como les ocurre a los niños que acuden al hospital Niño Jesús de Madrid.
Puedes hacer una donación a Juegaterapia desde este enlace. Obtendrás como recompensa un buen puñado de dopamina. ?
Elena Canorea
Communications Lead
