Elena Canorea
Communications Lead
Si en la primera parte de este artículo te contaba qué son los sistemas de diseño, algunas definiciones y sus ventajas, en esta segunda parte te voy a guiar en el proceso de creación de los sistemas de diseño.
Vale, tenemos claro que necesitamos construir un sistema de diseño para nuestro producto digital, pero ¿por dónde empezamos? Pues bien, he identificado una serie de pasos para llevar a cabo todo esto más o menos asequibles, adaptables y realistas en función del tipo de compañía en la que estés:
Vamos a explicarlos y desarrollarlos uno a uno para que queden claros.
Este es, necesariamente, el primer paso que tendremos que dar para afrontar la creación de un sistema de diseño. Seleccionar a la/s persona/s que formarán parte del equipo en función de sus habilidades y que realizarán tareas específicas para la creación del sistema de diseño.
En este sentido podemos identificar una serie de perfiles que formarían el equipo ideal. Serían los siguientes:
Es posible que, dependiendo del tamaño de compañía en la que estemos, haya personas que encarnen más de uno de estos roles. O que incluso sean un diseñador UX/UI y un desarrollador los que carguen con todo el peso y posteriormente tengan que iterar con otros roles más orientados a negocio…Repito, todo esto dependerá del tipo de compañía, cultura empresarial, etc. en donde la frase “pues en mi casa se juega así” marca la diferencia.
También es importante determinar el modo en que este equipo se relaciona consigo mismo y con el resto de los equipos o personas de la compañía. En este caso podemos identificar estos modelos de gobierno:
Una única persona es la que trabaja y decide sobre el sistema de diseño e “impone” al resto de la organización sus decisiones.

Un solo equipo mantiene el sistema de diseño trabajando a tiempo completo.

Personas de varios equipos se reúnen para gestionar y gobernar el sistema.

Un equipo central y miembros de otros equipos se unen para administrar y gobernar el sistema.

Todos estos modelos de gobernanza tienen sus ventajas e inconvenientes, por ejemplo:
Una vez que el equipo está formado y hemos decidido el mejor modelo de trabajo para nuestra organización es hora de identificar los patrones de comportamientos y, por tanto, los componentes que necesitaremos desarrollar en nuestro sistema de diseño.
Un modo de recopilar información valiosa es hacer una investigación con los usuarios:
Es una oportunidad para conocer a los usuarios y determinar cómo pretenden utilizar el sistema. No es necesario que sea una investigación formal, sino una charla con los usuarios para conocer sus flujos de trabajo y sus problemas y cómo el sistema de diseño podría solucionarlos.
Si el sistema de diseño es de un producto nuevo, estamos de suerte, pero si ya existe, no nos queda más remedio que hacer un inventario de todos los elementos visuales (colores, tipografías, retículas) componentes, interacciones, etc. para tomar decisiones e incluir sólo aquellos elementos que consideramos indispensables.
En muchas ocasiones, antes de la llegada de los sistemas de diseño, podía darse la circunstancia de usar componentes duplicados con diferentes aspectos, o tener 20 tonos de gris. Este inventario es muy útil para hacer una selección racional y decidir, por ejemplo, que realmente con 8 tonos de gris tenemos suficientes valores como para ser versátiles en diseño.
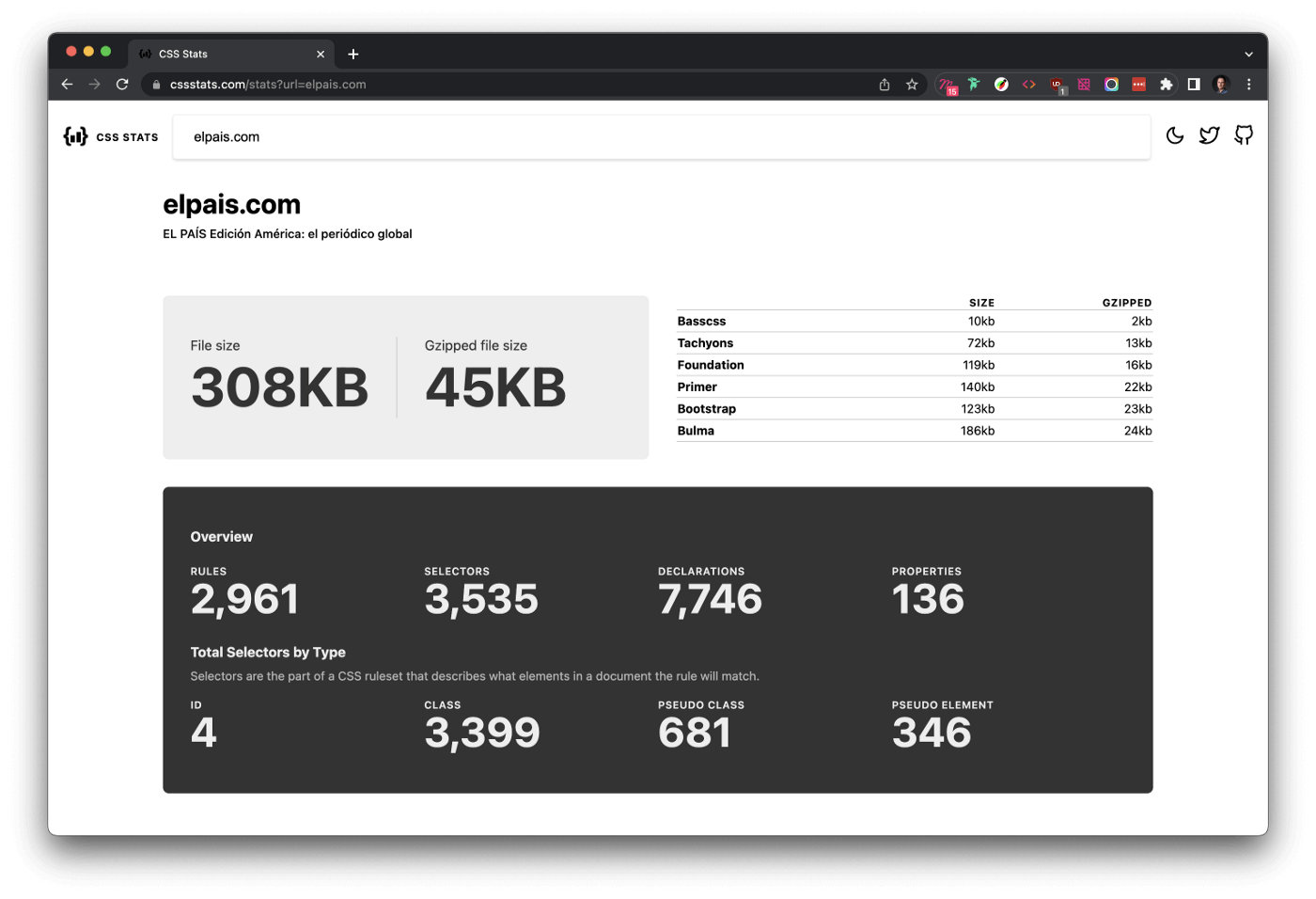
Si el sistema de diseño que necesitas construir se basa en un producto web, existen algunas herramientas que automatizan la creación del inventario como CSS Stats donde todo esto que hemos comentado queda patente y se ven “nuestras vergüenzas” de meses o años de incluir elementos de diseño sin control.

Vision de www.elpais.com en CSS Stats
En este tercer paso comenzamos ya a entrar en el proceso de construcción del sistema de diseño propiamente dicho. Vamos a ello.
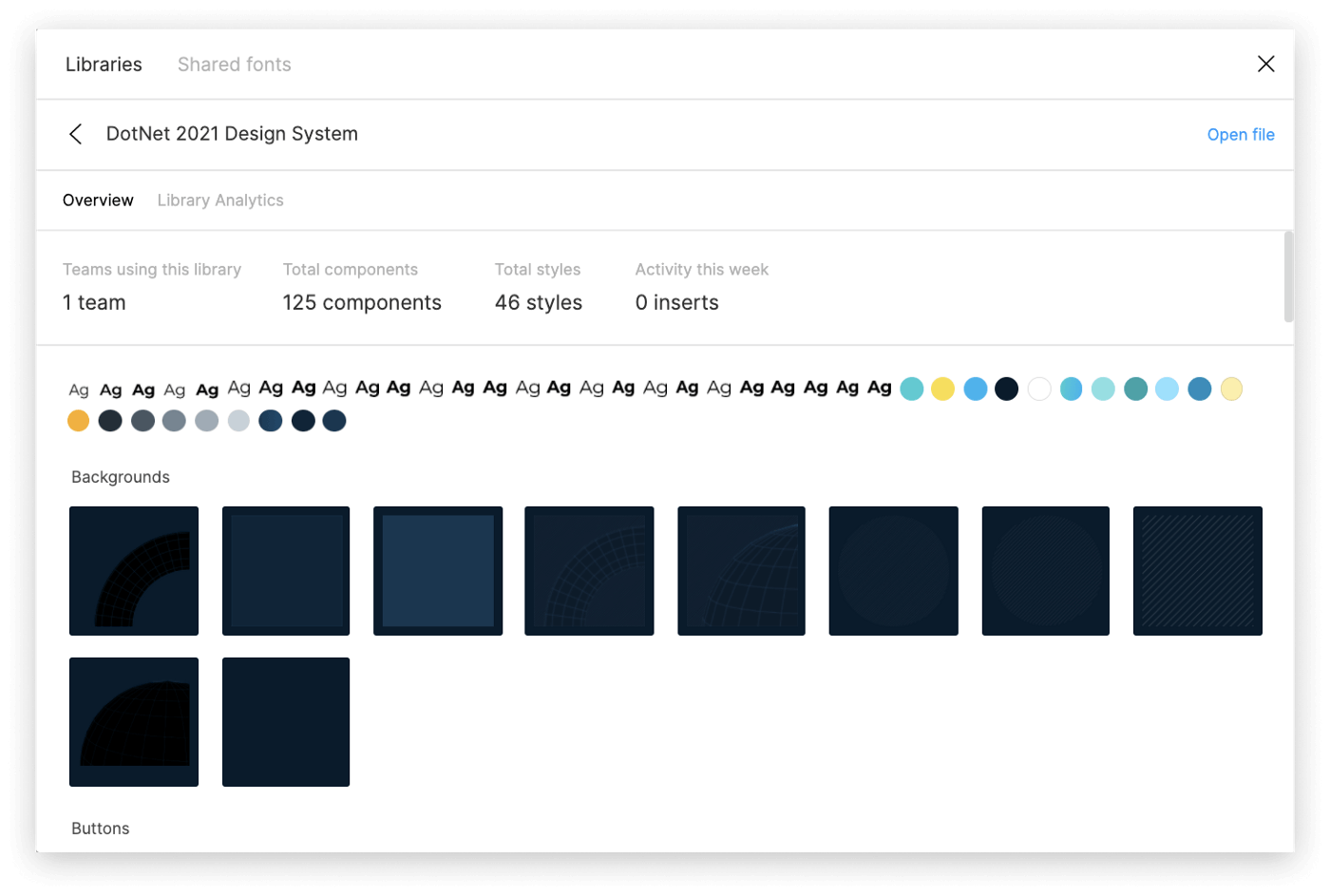
A los sistemas de diseño también se les conoce como “única fuente de verdad”, ya que contienen toda la idiosincrasia de un producto digital de manera unificada, y nosotros, en Plain Concepts, todo esto lo materializamos en una librería de Figma.
Esta librería debe ser una representación de los principios de diseño que son las reglas que guían a los equipos a tomar decisiones significativas de diseño. Reflejan las creencias compartidas de la organización: cómo piensa, en qué cree y cómo se relaciona con las personas y el entorno que la rodea….
Para aterrizar un poco mejor qué son los principios de diseño, pondré un ejemplo totalmente hipotético: imaginad que la ONCE nos encarga desarrollar un sistema de diseño para un nuevo producto digital. Pues bien, uno de sus principios de diseño incontestables debe ser la accesibilidad, por lo que su sistema de diseño debe representar claramente este principio a todos los niveles. Es por ello que, cuando construyamos el sistema de diseño, tendremos en mente varios aspectos como son: el alto contraste de los colores, el tamaño de las tipografías y el tamaño de los componentes que deberán ser más grandes en comparación a los de otros productos donde no se tenga en cuenta este principio.
Tener el sistema de diseño contenido en una librería de Figma nos aporta algunas ventajas:
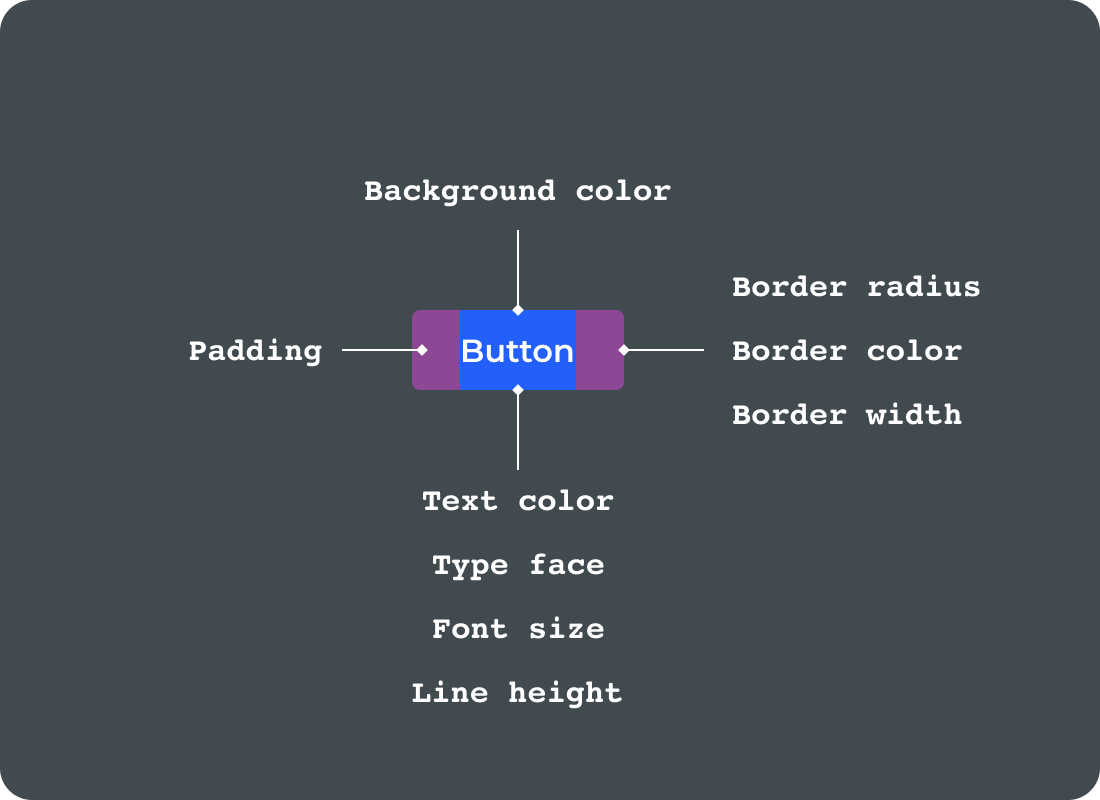
Por un lado todos aquellos elementos que se configuran a través de estilos, como son: el texto, color, sombras, efectos, espaciados, grids o layouts si fueran necesario….Y por otro lado, el conjunto de componentes que nuestro producto digital necesite.
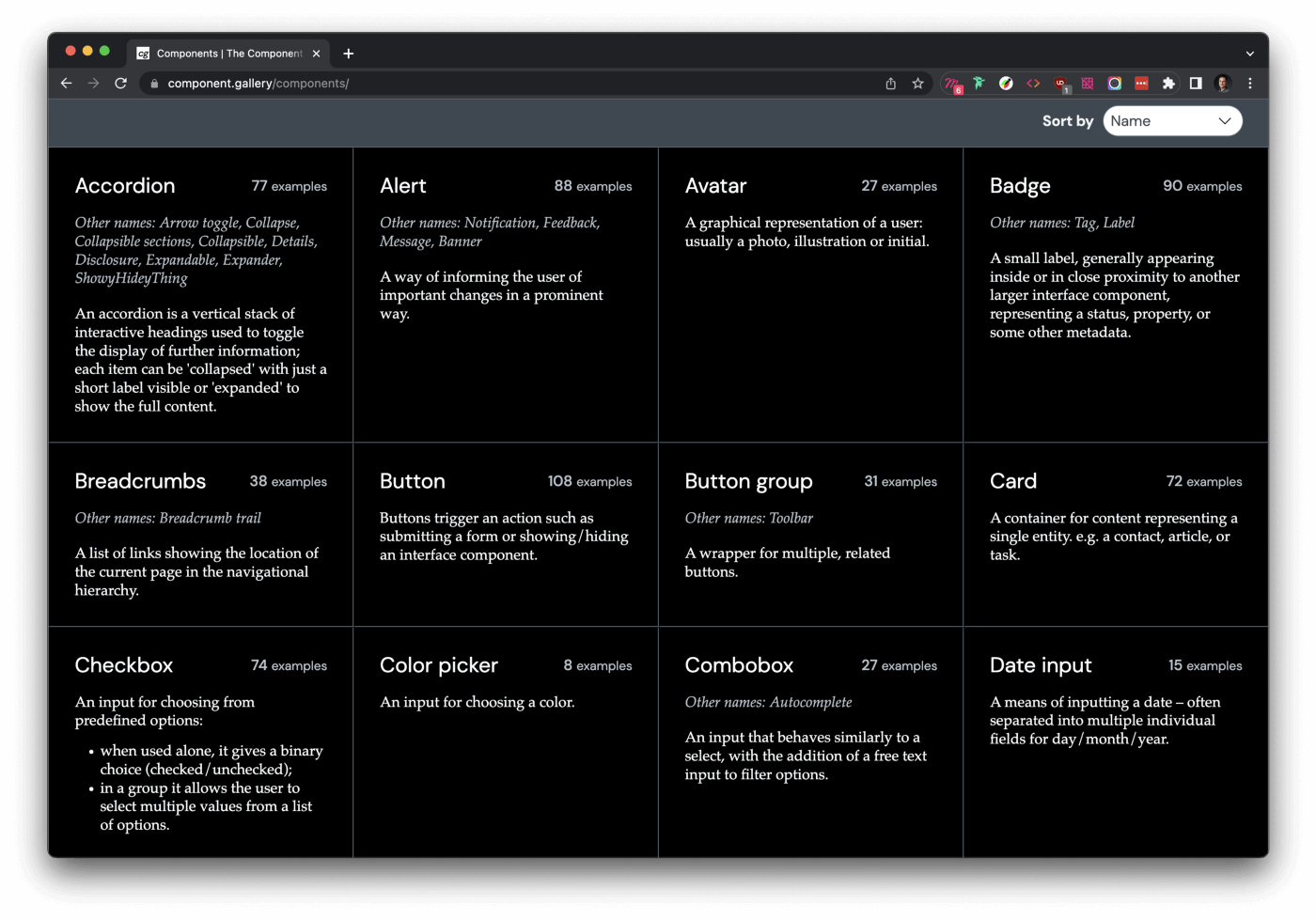
En cuanto a la nomenclatura de estos componentes, tenemos una referencia en Component Gallery para que puedas orientarte a la hora de nombrar los componentes que necesites crear. Pero es sólo una ayuda, sed originales y cread vuestro propio lenguaje, vuestra propia forma de llamar a las cosas. Al fin y al cabo un sistema de diseño trata de crear un lenguaje común dentro de un equipo.

Una vez construido el sistema de diseño con sus estilos, componentes y demás elementos, tenemos que documentarlo, que básicamente es describir con detalle cómo funcionan y se comportan los estilos y componentes del sistema para que todos los miembros del equipo lo tengan claro.
Veo dos posibilidades:

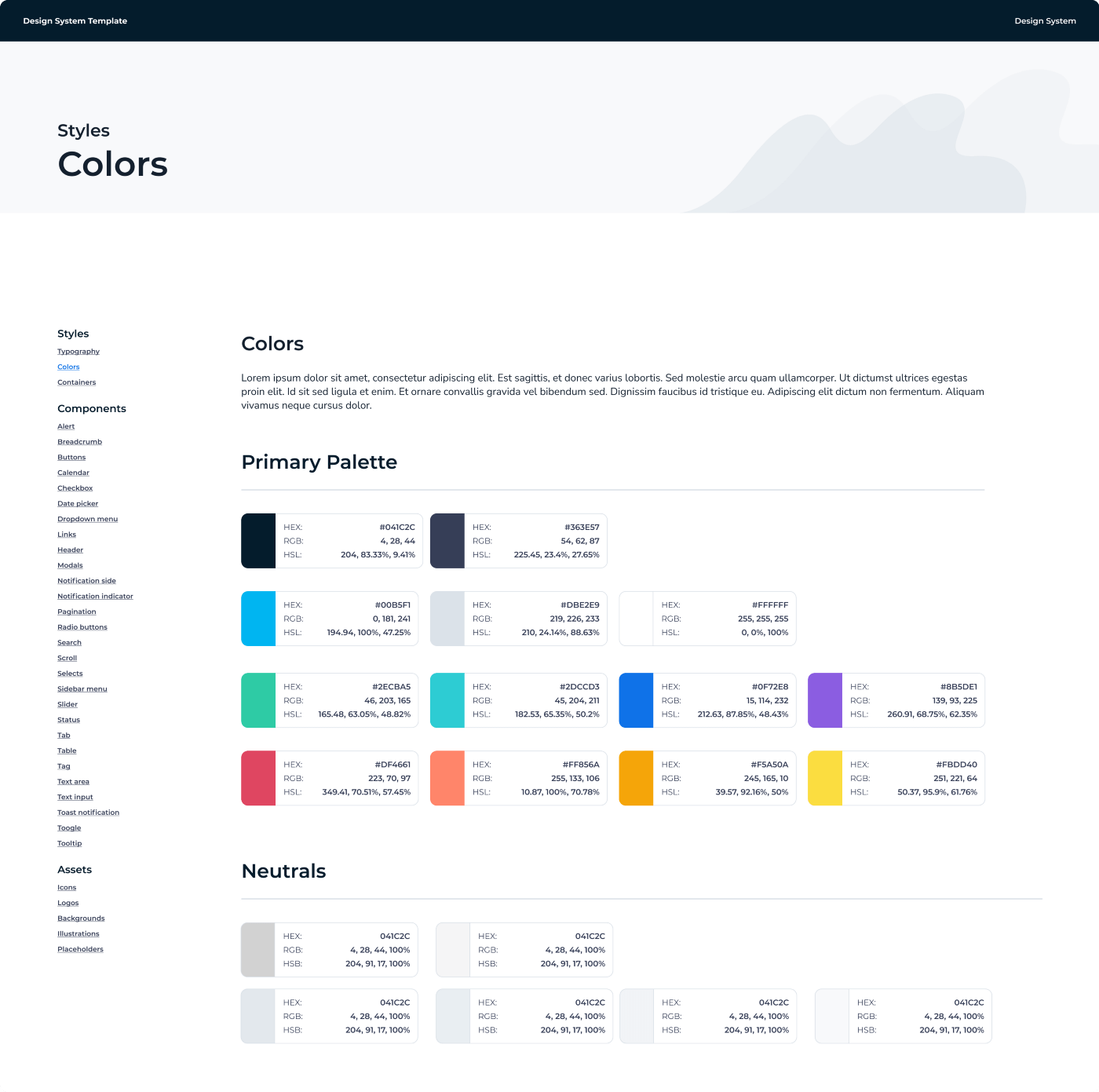
Ejemplo de documentación ad hoc en un Sistema de Diseño

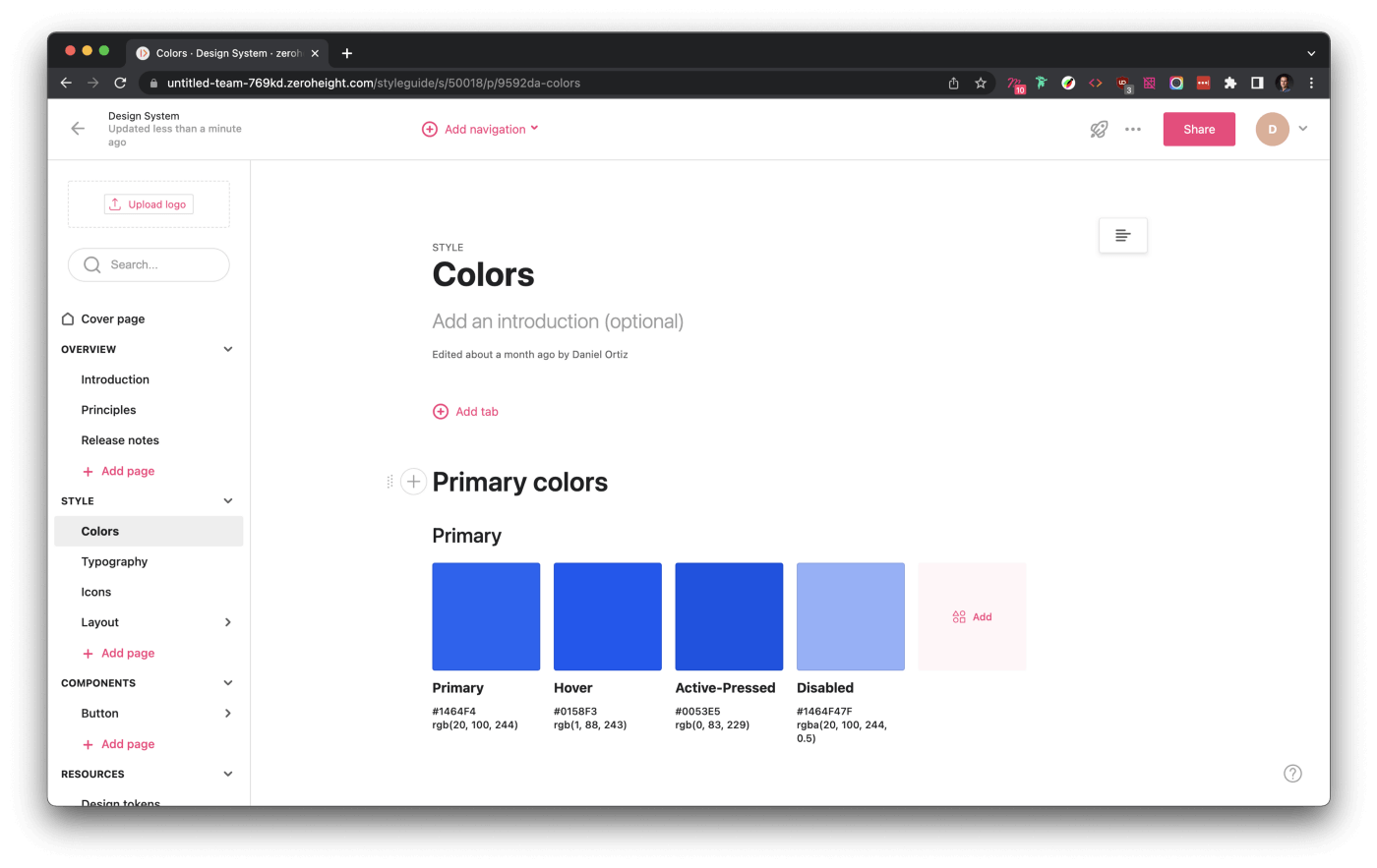
Ejemplo de un sistema de diseño documentado en zeroheight
El siguiente paso para convertir nuestro sistema de diseño en algo más tangible sería “tokenizar”.
¿Y qué es tokenizar? Es convertir en código, independientemente del lenguaje que se utilice, cada una de las decisiones de diseño que se han tomado en el sistema, como el valor de un color o tamaño de fuente o el redondeado de las esquinas, etc.
Estos “Design Tokens” pueden ser integrados tanto por diseño como desarrollo, por lo que los dos equipos trabajarán con los mismos elementos de construcción. Se trata de construir un lenguaje común compartido entre diseño y desarrollo.
Desde diseño necesitaremos integrarnos con el equipo de desarrollo para ver cuál es la manera más eficiente de hacerlo y automatizarlo para que los cambios en el sistema de diseño se reflejen automáticamente en los tokens de código.

Design Token
Gracias a la propia potencia de Figma y su API basado en web, podemos encontrarnos con algunos plug-ins que nos hacen posible una transformación amigable de nuestros ítems de diseño en tokens de código, pero serán los desarrolladores los que decidan cuál es la mejor manera de hacerlo para cada proyecto.
En Plain Concepts hemos tenido buenas experiencias generando tokens con el plug-in Figma Tokens de Jan Six y, posteriormente, usando Style Dictionary para traducir el código inicial que genera el plug-in a la sintaxis que se necesite (css, sass, less, NodeJs, etc). Describir este proceso podría ser interesante en otro artículo aparte 😛
Actuar de este modo es particularmente útil y ágil cuando diseñamos pensando en temas (Dark / Light) o en personalizar un producto de marca blanca.
¿Cómo sabemos que lo que hemos construido en el sistema de diseño es útil?.
Un sistema de diseño tiene éxito cuando los usuarios lo pueden usar de manera independiente sin apoyarse en el equipo que lo ha creado. En otras palabras:
“Dale un pez a un hombre y comerá hoy. Dale una caña y enséñale a pescar y comerá el resto de su vida”
Para medir la eficacia de un sistema de diseño tenemos dos fuentes principales de información:

Design System Analytics de Figma
A partir de la información obtenida en ambos casos, tendremos que iterar para ejecutar las mejoras que sean necesarias y adaptar el sistema de diseño a los cambios del entorno y el usuario para hacerlo lo más eficiente posible. Así lo haremos tantas veces como sean necesarias según nos lo exijan las condiciones, tanto internas como externas. Es lo que recoge la filosofía Kaizen que literalmente significa “mejora constante”.
Este término procede de la compañía japonesa de automóviles Toyota, en la que cualquier empleado de la factoría podía detener la cadena de producción si veía algo sospechosamente defectuoso o que no cumplía los estándares de calidad de la marca, pensar en una solución y ejecutarla para volver a poner en marcha nuevamente la producción.
Este mismo concepto y modo de actuar ha sido recogido por las metodologías Lean que han demostrado sobradamente su efectividad en el desarrollo de productos digitales.
Otro aspecto muy interesante a tener en cuenta a la hora de medir la eficacia de nuestro sistema de diseño y tomar decisiones al respecto es cuando nuestro producto digital tiene un objetivo claro de conversión de KPI’s de negocio. Es decir, cuando lo que se busca es generar ventas u obtener leads.
En este punto los expertos en CRO (Conversion Rate Optimization) trabajan estrechamente con el equipo de diseño para producir los cambios o adaptaciones que sean necesarios para conseguir ciertos objetivos.
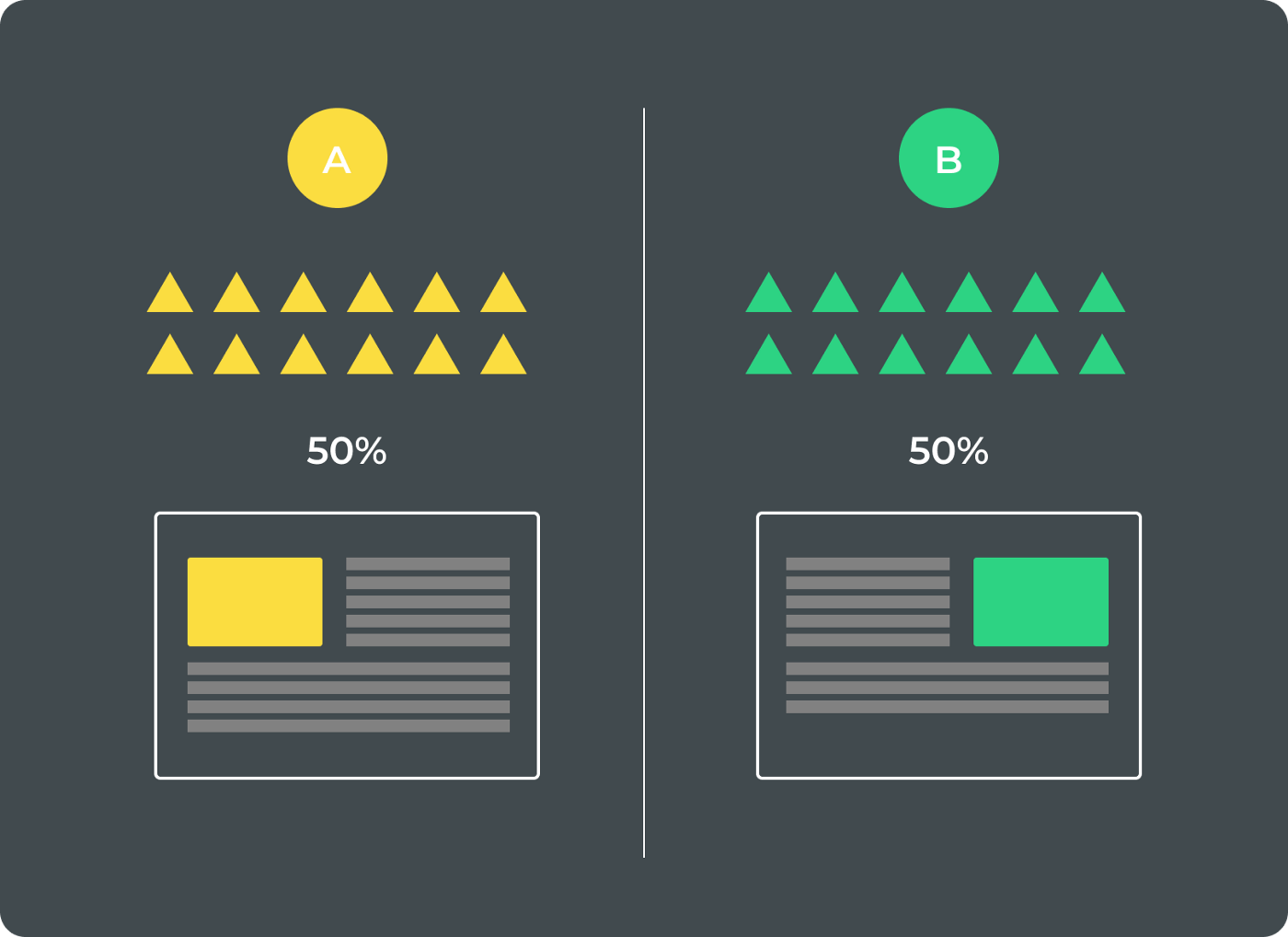
Un posible ejemplo hipotético que nos podríamos encontrar sería que desde el departamento de marketing quieren probar cómo funcionaría una nueva disposición de una imagen en un template de producto cambiándola de izquierda a derecha.
En este punto habría que crear un test A/B con dos diseños lanzados al 50% de los usuarios para comparar la reacción de los mismos y medir cuál de las dos versiones es más efectiva y, por tanto, ejecutar en base a los resultados obtenidos un cambio en nuestro sistema de diseño de manera permanente.

Test A/B
Este mismo experimento podríamos ejecutarlo sobre cualquier aspecto de nuestro sistema de diseño. A saber: tipografías, colores, botones, etc…
Los sistemas de diseño tienen un valor y ayudan a generar beneficios.
Como hemos visto en el punto anterior, dos de los indicadores para medir el éxito de un sistema de diseño eran tanto su uso como las métricas basadas en los KPI’s de negocio.
En este punto, nos vamos a centrar en el valor económico. Lo que vamos a medir es cuánto tiempo ahorramos y, por lo tanto, cuánto dinero ahorramos mediante el uso de un sistema de diseño. Y es que, aunque en muchas empresas aún cueste admitirlo, adoptar e implementar un sistema de diseño como metodología nos lleva a obtener de forma directa ciertos datos que indican de manera aplastante que su uso genera eficiencia en los procesos (reutilización de componentes, reducción de tiempos de on boarding de un nuevo diseñador, agilidad en los cambios…)
Es interesante mostrar estos datos a la dirección y/o clientes para demostrar el valor que aporta el sistema de diseño y conseguir que se siga invirtiendo en él y apostando como metodología para afrontar la creación de productos digitales.
En términos generales, el resultado de nuestro cálculo será este:

Este proceso mide el valor del sistema durante la fase de diseño. No estamos incluyendo la parte de desarrollo, así que el ahorro en tiempo y dinero será aún mayor.
Vamos a empezar definiendo el valor de un componente en términos de tiempo (horas) y coste (euros €):
Tiempo (horas) = tiempo desde que recibes los requisitos hasta que obtienes la aprobación final y lo subes al sistema.
Coste (euros €) = coste medio por hora de un diseñador x el número de horas empleadas.
Ahora, vamos a definir el número de componentes únicos en un archivo de diseño entregado a desarrollo.
35 componentes únicos (una media aproximada)
35 x 7 horas = 245 horas
28€/hora x 245 horas = 6.860 €.
Esos 6.860 € suponen el valor total de un sistema de diseño medio (unos 35 componentes). Es decir, esa cantidad es la que nos ahorraríamos en una empresa media teniendo desarrollado un sistema de diseño para construir un nuevo producto.
Espero que este artículo haya servido como un pequeño libro de instrucciones, más o menos general, para animar a los equipos que aún no se han embarcado en la creación de sistemas de diseño (si es que queda alguno).
En Plain Concepts hemos impulsado el desarrollo de sistemas de diseño en nuestros clientes para ayudarlos a enfrentarse de manera ágil a sus propios procesos de transformación digital. Les hemos hecho ver la necesidad de su adopción como algo intrínseco en su propia cultura, no solo a efectos de eficiencia en costes, sino también como una metodología que llegó para establecerse como un pilar fundamental sin el cual, hoy por hoy, no se pueden construir productos digitales…Y lo mejor: nos lo han agradecido 🙂
Elena Canorea
Communications Lead
