Elena Canorea
Communications Lead
Si trabajas en el mundo del diseño UX/UI o perteneces a entornos de desarrollo, tendrás muy claro qué son los wireframes, pero probablemente cada vez que comienzas un proyecto con un nuevo cliente tengas que invertir tiempo en explicarle qué son los wireframes, para qué sirven y que ventajas aportan antes de comenzar a dar vida a un diseño.

Freepik @stories
Un wireframe es una representación esquemática de cada una de las pantallas más significativas que van a componer un producto digital, su función es dar la posibilidad de visualizar cómo se van a distribuir los contenidos dentro de la misma. Se utilizan para el diseño de cualquier tipo de interfaz digital (web, móvil, etc.) cuando se trata de un wireframe para AR/VR se denomina sceneframe.
Existen tres niveles de wireframes:
Creados con alguna herramienta digital tipo Axure, Balsamiq, Whimsical, Miro, etc.
Creados con herramientas de diseño de interfaces como Figma, Sketch o Adobe XD.

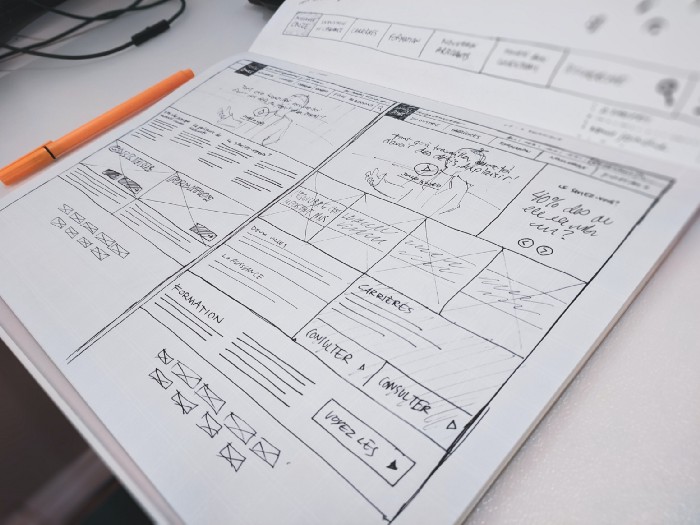
Boceto de wireframe. Unsplash @sigmund

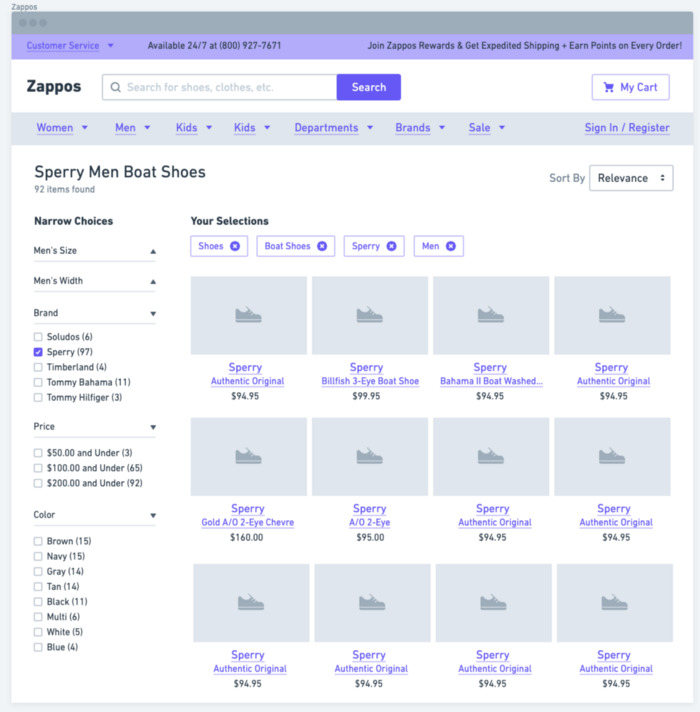
Wireframe Low fidelity diseñado con Whimsical

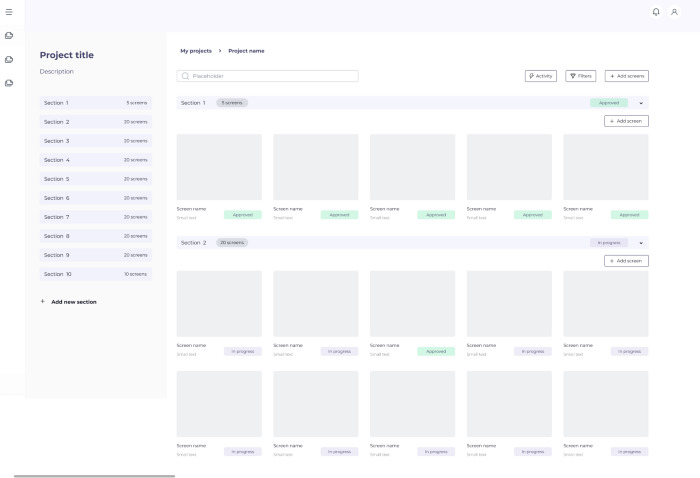
Wireframe high fidelity diseñado con Figma
El diseño de wireframes es la manera más efectiva de conectar la arquitectura de la información (AI) con el diseño del producto. Con ellos podemos traducir la estructura de un mapa de contenidos y transformarla en la emoción que sentirá el usuario al utilizar la plataforma que se está diseñando.

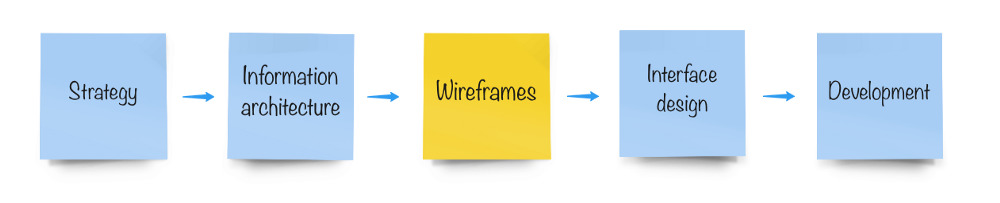
Los wireframes en el proceso de diseño de un producto digital
Visualmente son muy simples, exclusivamente líneas y cajas. Su finalidad no es mostrar el diseño final del producto, por lo tanto, carecen de color, de imágenes y no siguen la identidad visual de la marca para la que se van a desarrollar.
Todos los elementos gráficos y de sistema se muestran esquemáticamente.
Siempre que sea posible, los contenidos que se muestran son reales para poder facilitar el cálculo del espacio necesario de cada uno de los elementos cuando se pase a la fase de diseño del look and feel.
Lo ideal es que vayan acompañados de explicaciones que justifiquen las decisiones tomadas para el diseño de los mismos y permitir, en la plataforma en la que se compartan, un espacio todas las partes implicadas puedan comentar estas decisiones y aprobarlas si fuera el caso.
En los wireframes también se puede y se deben establecer las microinteracciones y transiciones que sea necesario incorporar al diseño y que pueden mejorar la experiencia de usuario, los wireframes con interacción se denominan prototipo. En este artículo de torresburriel está explicad de una manera muy clara la diferencia entre wireframe y prototipo.
La principal finalidad del wireframe es permitir la visualización de los contenidos que aparecerán en cada pantalla y reflejar las funcionalidades que estarán presentes.
Establecen la jerarquía de la información y sirven como herramienta de comunicación entre desarrollo, diseño y cliente.
Para garantizar el éxito del proceso de diseño en general, la estrategia y los contenidos deben estar bien definidos antes de comenzar a diseñar los wireframes.

Freepik @stories
Utilizar wireframings en la etapa inicial de diseño de un proyecto, nos permite tener una perspectiva basada únicamente en el contenido, sin detenernos en discusiones sobre el diseño, ahorrando tiempo y pudiendo iterar de manera temprana. Esto ayuda a que el proyecto no se retrase por falta de definición y a que el resultado sea lo más cercano posible a lo que el cliente esperaba.
Elena Canorea
Communications Lead
