What are wireframes? (Explanation for non-designers)
If you work in the world of UX / UI design or you belong to the development area, you will know what wireframes are, but probably every time you start a project with a new client you will have to spend time explaining what wireframes are, what they are for and what benefits do they bring before starting the UI.

Freepik @stories
What is a wireframe?
Wireframes are schematic representations of the most significant screens that are part of a digital product and show the layout and structure. They are used in the design of any type of digital interface (web, mobile, etc.) The wireframe for AR / VR is called a scene frame.
Wireframe examples
Levels of wireframes:
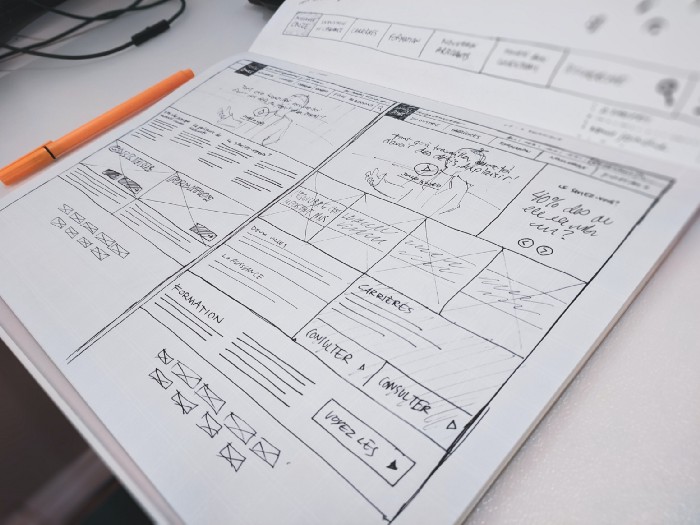
Hand sketches.
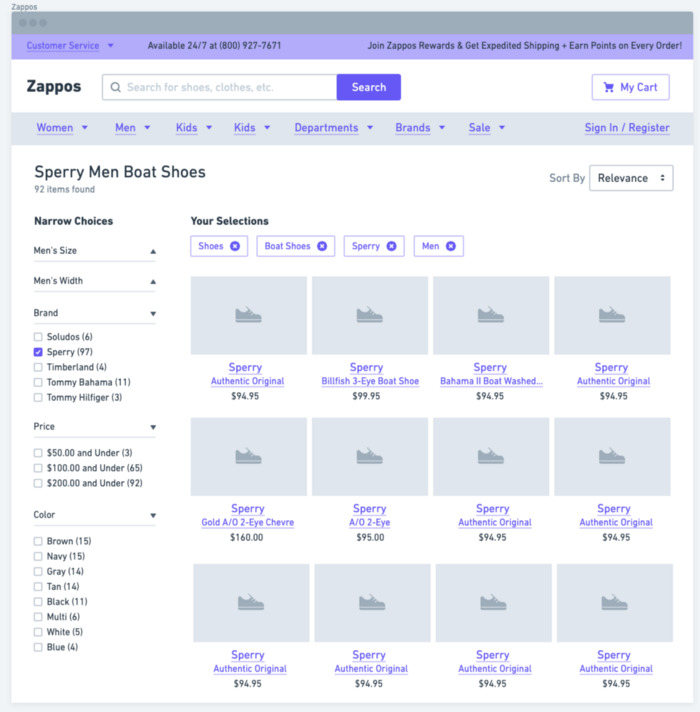
Low fidelity.
Created with a digital tool such as Axure, Balsamiq, Whimsical, Miro, etc.
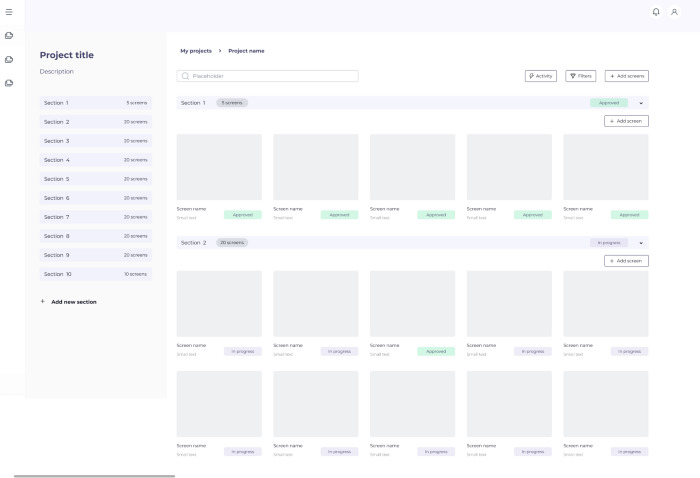
High fidelity.
Designed with interface design tools such as Figma, Sketch o Adobe XD.

Sketch wireframe. Unsplash @sigmund

Low fidelity wireframe designed with Whimsical

High fidelity wireframe designed with Figma
UX Wireframe
Wireframe design is the most effective way to connect information architecture (AI) with the product. Through wireframes, we can translate the structure of a content map and transform it into the emotion that the user will feel when using the platform.

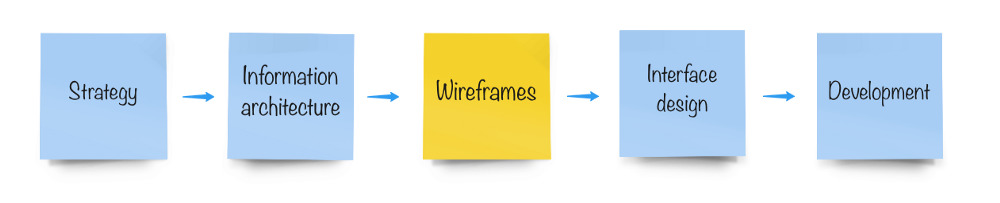
Wireframes in the design process of a digital product
Visually wireframes are very simple, just lines and boxes. Their purpose is not to show the final design of the product, therefore, they lack color, images and do not follow the visual identity of the brand.
All graphic and system elements are shown schematically.
Whenever possible, the contents shown are real in order to facilitate the calculation of the necessary space when working on the visual design phase.
It is desirable that they include explanations that justify their design decisions and that the platform on which they are shared allows all stakeholders to comment on the decisions made and approve them if necessary.
Wireframes can also include micro-interactions and transitions that need to be explained in the design and that can improve the user experience.
Interactive wireframes are called prototypes. In this torresburriel article, the difference between wireframe and prototype is explained very clearly.
How are wireframes used?
The main purpose of the wireframe is to allow the visualization of the contents that will appear on each screen and reflect the functionalities that will be present.
They establish the hierarchy of information and are used as a communication tool between development, design, and client.
To ensure the success of the overall design process, the strategy and content must be well defined before starting to design the wireframes.
What are the advantages of creating wireframes before designing the visual layer?

Freepik @stories
- Working times and costs are reduced. By lacking aspects such as color, typography, images, the working speed is higher since the corrections are based exclusively on the content and functionality, avoiding discussions about graphic aspects.
- The use of wireframes allows the client to express what they want and define their objectives.
- Thanks to them, fluid communication is established between the design and development team with the client.
- They allow us to visualize interactions and flows.
- They also help to detect possible usability and interaction problems at the very beginning of the project, saving costs in more advanced phases.
In summary…
Using wireframes in the initial design stage of a project allows us to have a perspective based exclusively on the content, without wasting time in discussions about the design, and being able to iterate in the initial phases. This helps to avoid delays due to lack of specificity and the result is as close as possible to what the client expected.
Did you like our post? Find out all our posts about UX and UI!
Configuration ACCEPT Reject all
Privacy Overview
More information in the Cookies Policy.
| Cookie | Duration | Description |
|---|---|---|
| __cfduid | 1 year | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 29 days 23 hours 59 minutes | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 1 year | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| __cfduid | 29 days 23 hours 59 minutes | The cookie is used by cdn services like CloudFare to identify individual clients behind a shared IP address and apply security settings on a per-client basis. It does not correspond to any user ID in the web application and does not store any personally identifiable information. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _ga | 1 year | This cookie is installed by Google Analytics. The cookie is used to calculate visitor, session, campaign data and keep track of site usage for the site's analytics report. The cookies store information anonymously and assign a randomly generated number to identify unique visitors. |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gat_UA-326213-2 | 1 year | No description |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| _gid | 1 year | This cookie is installed by Google Analytics. The cookie is used to store information of how visitors use a website and helps in creating an analytics report of how the wbsite is doing. The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. |
| attributionCookie | session | No description |
| cookielawinfo-checkbox-analytics | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to record the user consent for the cookies in the "Analytics" category . |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-non-necessary | 1 year | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Non Necessary". |
| cookielawinfo-checkbox-performance | 1 year | Set by the GDPR Cookie Consent plugin, this cookie is used to store the user consent for cookies in the category "Performance". |
| cppro-ft | 1 year | No description |
| cppro-ft | 7 years 1 months 12 days 23 hours 59 minutes | No description |
| cppro-ft | 7 years 1 months 12 days 23 hours 59 minutes | No description |
| cppro-ft | 1 year | No description |
| cppro-ft-style | 1 year | No description |
| cppro-ft-style | 1 year | No description |
| cppro-ft-style | session | No description |
| cppro-ft-style | session | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 23 hours 59 minutes | No description |
| cppro-ft-style-temp | 1 year | No description |
| i18n | 10 years | No description available. |
| IE-jwt | 62 years 6 months 9 days 9 hours | No description |
| IE-LANG_CODE | 62 years 6 months 9 days 9 hours | No description |
| IE-set_country | 62 years 6 months 9 days 9 hours | No description |
| JSESSIONID | session | The JSESSIONID cookie is used by New Relic to store a session identifier so that New Relic can monitor session counts for an application. |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 1 year | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
| VISITOR_INFO1_LIVE | 5 months 27 days | A cookie set by YouTube to measure bandwidth that determines whether the user gets the new or old player interface. |
| wmc | 9 years 11 months 30 days 11 hours 59 minutes | No description |
| Cookie | Duration | Description |
|---|---|---|
| __cf_bm | 30 minutes | This cookie, set by Cloudflare, is used to support Cloudflare Bot Management. |
| sp_landing | 1 day | The sp_landing is set by Spotify to implement audio content from Spotify on the website and also registers information on user interaction related to the audio content. |
| sp_t | 1 year | The sp_t cookie is set by Spotify to implement audio content from Spotify on the website and also registers information on user interaction related to the audio content. |
| Cookie | Duration | Description |
|---|---|---|
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjAbsoluteSessionInProgress | 1 year | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 29 minutes | No description |
| _hjFirstSeen | 1 year | No description |
| _hjid | 11 months 29 days 23 hours 59 minutes | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 11 months 29 days 23 hours 59 minutes | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 1 year | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjid | 1 year | This cookie is set by Hotjar. This cookie is set when the customer first lands on a page with the Hotjar script. It is used to persist the random user ID, unique to that site on the browser. This ensures that behavior in subsequent visits to the same site will be attributed to the same user ID. |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjIncludedInPageviewSample | 1 year | No description |
| _hjSession_1776154 | session | No description |
| _hjSessionUser_1776154 | session | No description |
| _hjTLDTest | 1 year | No description |
| _hjTLDTest | 1 year | No description |
| _hjTLDTest | session | No description |
| _hjTLDTest | session | No description |
| _lfa_test_cookie_stored | past | No description |
| Cookie | Duration | Description |
|---|---|---|
| loglevel | never | No description available. |
| prism_90878714 | 1 month | No description |
| redirectFacebook | 2 minutes | No description |
| YSC | session | YSC cookie is set by Youtube and is used to track the views of embedded videos on Youtube pages. |
| yt-remote-connected-devices | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt-remote-device-id | never | YouTube sets this cookie to store the video preferences of the user using embedded YouTube video. |
| yt.innertube::nextId | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
| yt.innertube::requests | never | This cookie, set by YouTube, registers a unique ID to store data on what videos from YouTube the user has seen. |
